Contact form is a place where users can communicate with website owner or company. It gives also great opportunity to get feedback from our clients. Every website should have one. In this collection we hand-picked free CSS and HTML contact forms. You can experiment with different colors, animations and css properties.
Contact Form Template
 |
| Demo Image: Contact Form Template |
HTML/SCSS/JS Dynamic CSS classes for labels based on input field's value.
Made by Chris Holder on January 14, 2014
demo and code
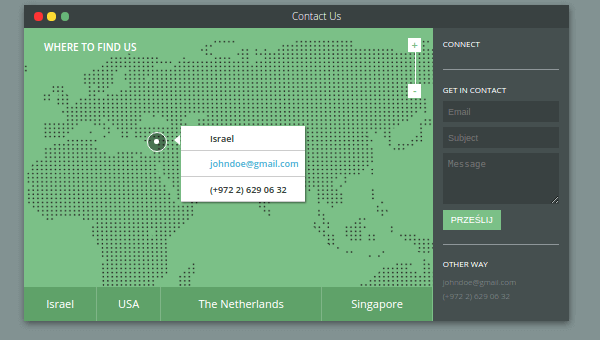
Responsive Contact Form with Map
 |
| Demo Image: Responsive Contact Form with Map |
Made by Lentie Ward on May 26, 2014
demo and code
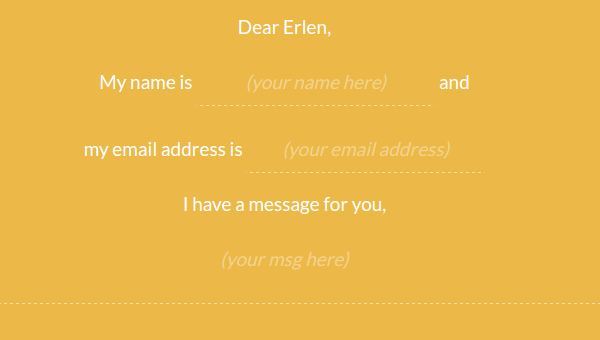
Quick Minimal Contact Form
 |
| Demo Image: Quick Minimal Contact Form |
A styling experiment for a minimal contact form starting from a PSD to a codepen, using the CSS colon-separated states :focus :required :valid :invalid
Made by Erlen on February 06, 2015
demo and code
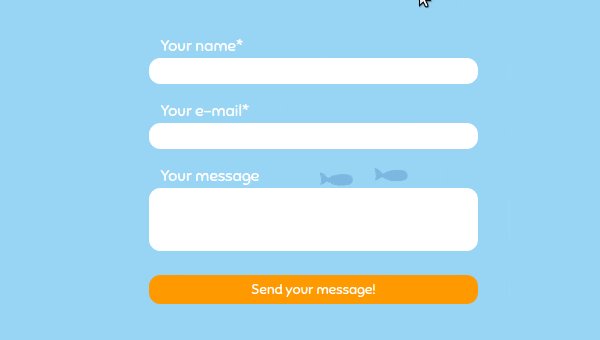
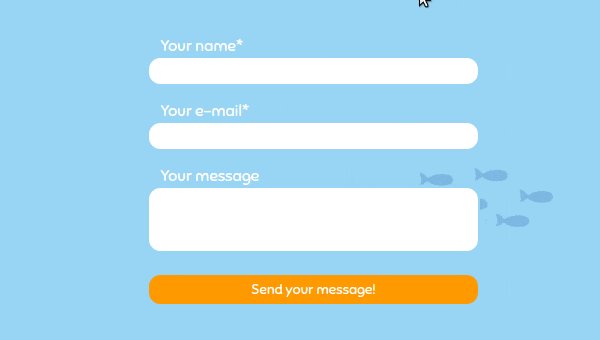
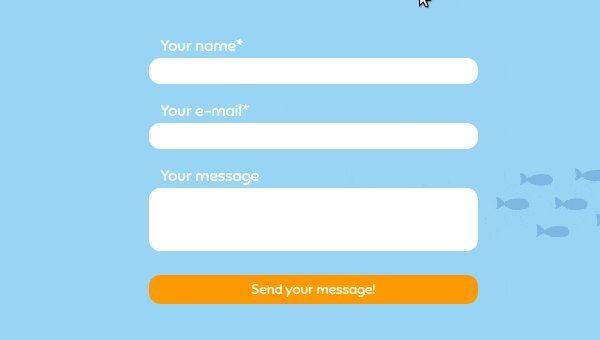
Under the sea contact form
 |
| Demo Image: Under the sea contact form |
Contact form with custom jQuery form validation. Plus some simple CSS3 animations.
Made by Geert-Jan Hendriks on April 16, 2014
demo and code
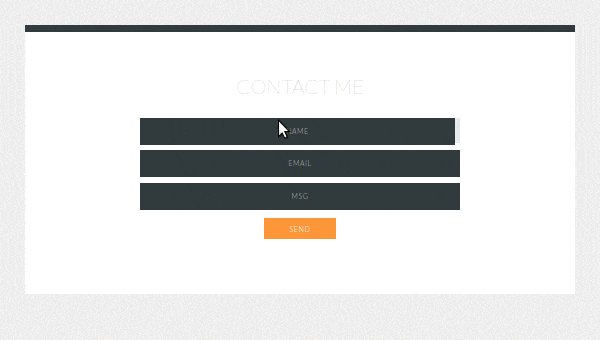
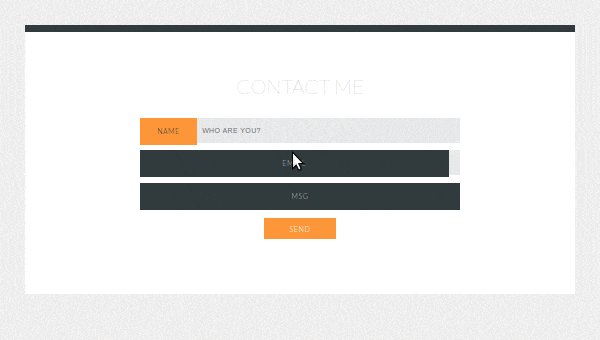
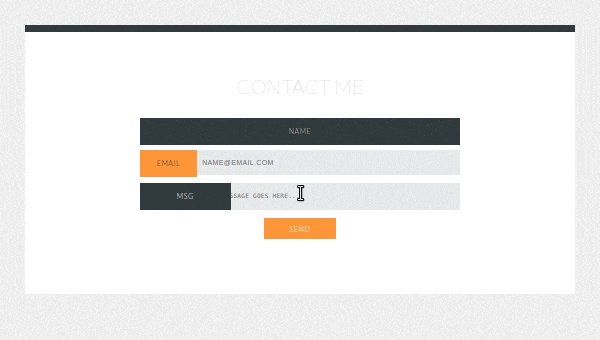
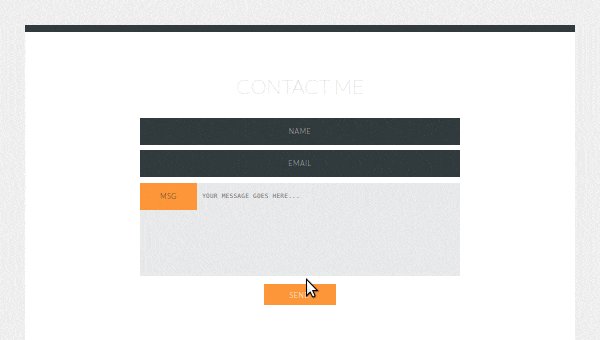
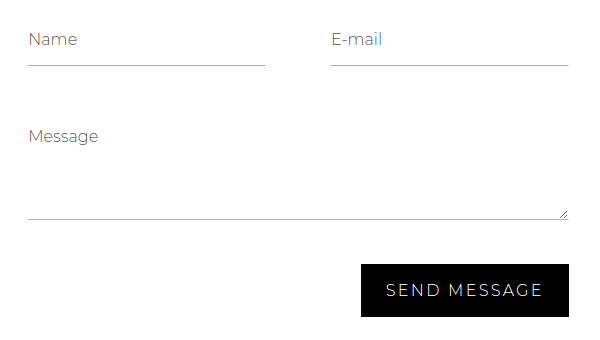
Minimalistic contact form with infield, floating labels
 |
| Demo Image: Minimalistic contact form with infield, floating labels |
Just a simple contact form with: infield, floated labels underline focus effect Haml + Sass + CoffeeScript
Made by Michal Niewitala on July 04, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}