Tabs are used to enrich user interface, handle navigation on website and aggregate the content. This collection of free HTML tabs are using little to no JavaScript, so they are very easy to integrate. You can adapt them to your own needs fast.
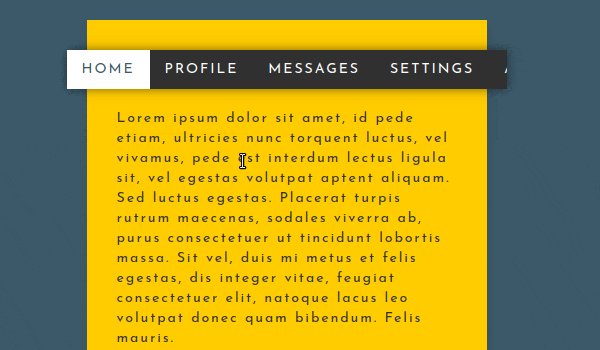
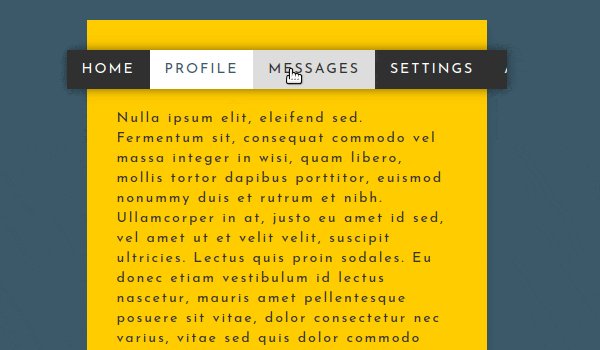
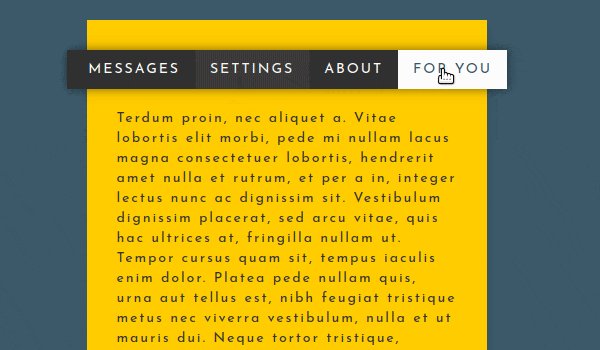
Sexy Tabs
 |
| Demo Image: Sexy Tabs |
Awesome tabs with smooth animation
Made by Srdjan Pajdic on February 09, 2014
demo and code
Pure CSS Tabs
 |
| Demo Image: Pure CSS Tabs |
Just CSS, no JS!
Made by Wallace Erick on October 05, 2013
demo and code
Responsive CSS Tabs
 |
| Demo Image: Responsive CSS Tabs |
Responsive CSS Tabs
Made by Oliver Knoblich on May 21, 2014
demo and code
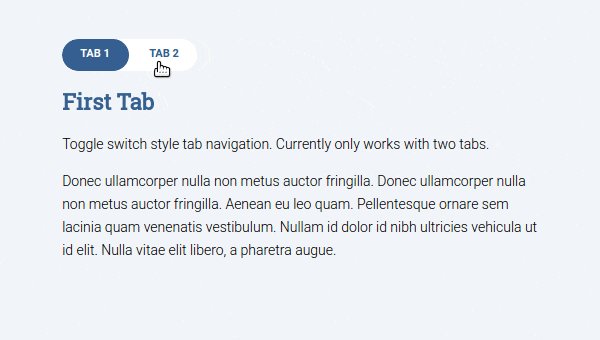
Toggle Tabs
 |
| Demo Image: Toggle Tabs |
Toggle switch style tab navigation. Currently only works with two tabs.
Made by Derek Palladino on May 22, 2017
demo and code
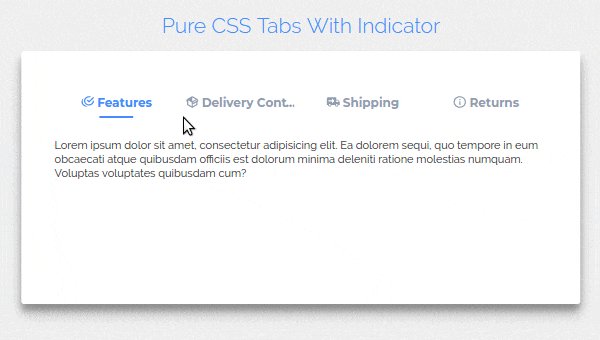
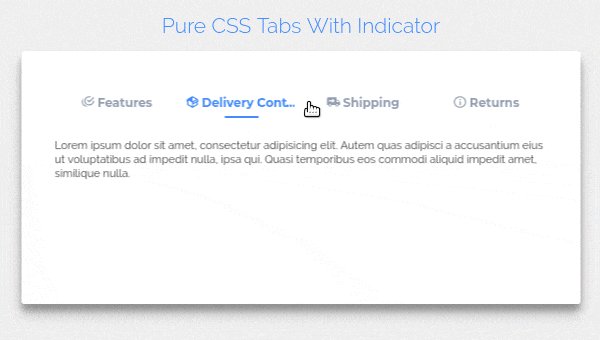
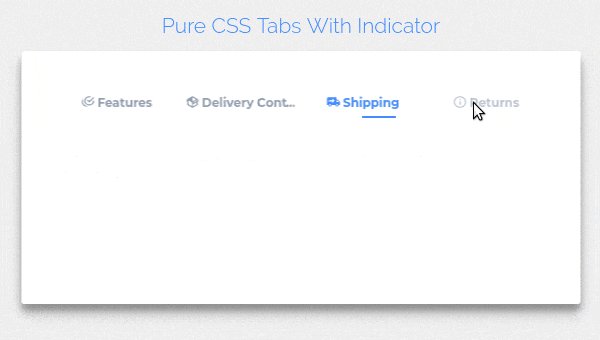
Pure CSS Tabs With Indicator
 |
| Demo Image: Pure CSS Tabs With Indicator |
Pure CSS Tabs.
Made by Alex on September 08, 2016
demo and code
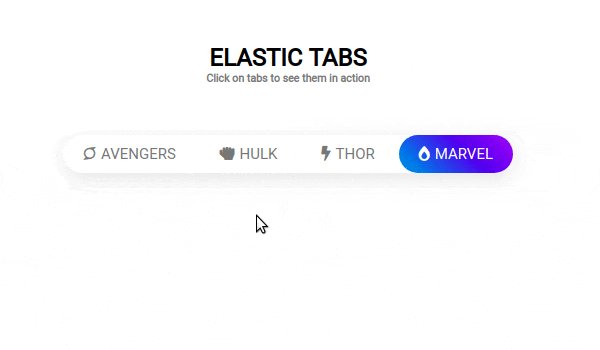
Elastic Tabs
 |
| Demo Image: Elastic Tabs |
Made by Nenad Kaevik on May 14, 2018
demo and code
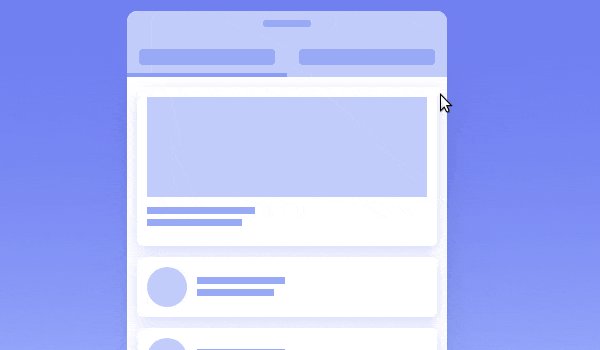
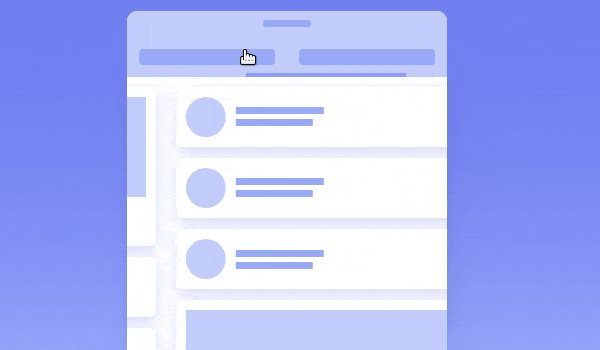
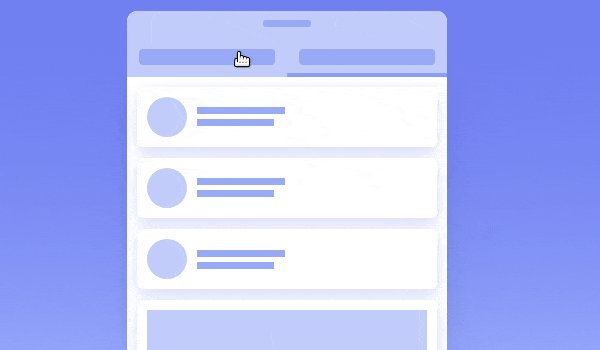
UI/UX example: Tab switch animation
 |
| Demo Image: UI/UX example: Tab switch animation |
Made by Angel Davcev on March 07, 2018
demo and code
Pure CSS tabs
 |
| Demo Image: Pure CSS tabs |
Made by Jay Pick on July 26, 2017
demo and code
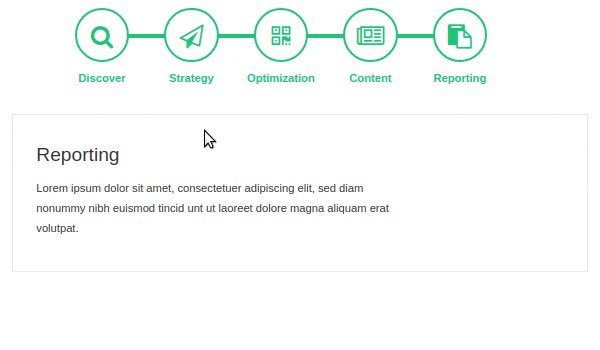
Bootstrap tab with onclick step effect
 |
| Demo Image: Bootstrap tab with onclick step effect |
Made by aklima iren on July 10, 2017
demo and code
Scroll for Tabs
 |
| Demo Image: Scroll for Tabs |
Made by Praveen Kumar Gorakala on July 06, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}