The accordion is an element of user interface with similar functionality to tabs, but with vertical orientation rather then horizontal. Accordion is built with a list of items which respond to a click or touch by expanding content associated with that item. This collection showcase the best free CSS and HTML accordions. You can easily use them to create navigation menu on your website.
CSS Responsive animated Accordion
 |
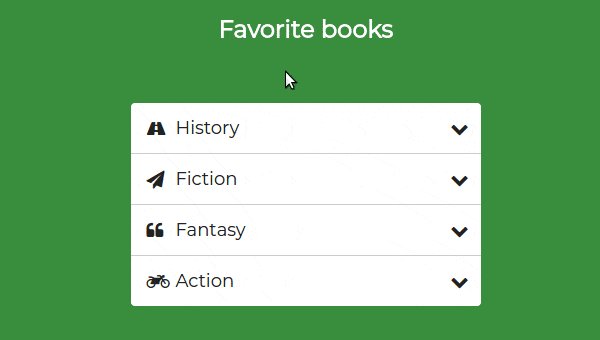
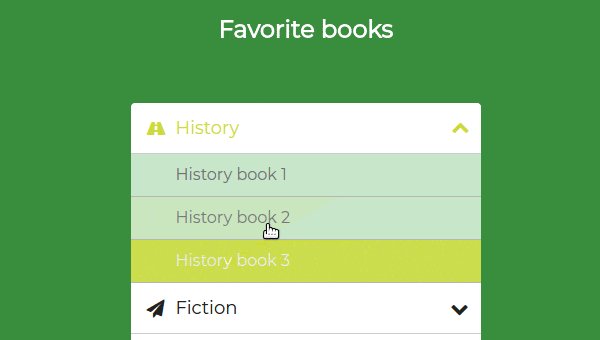
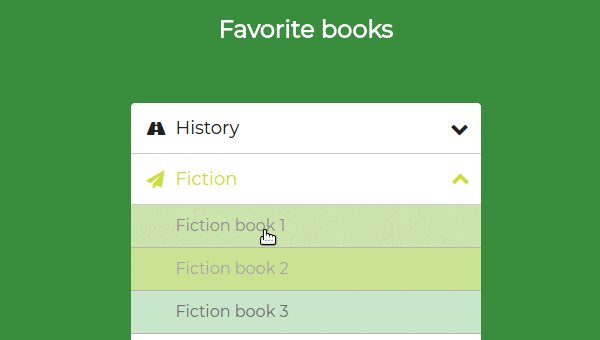
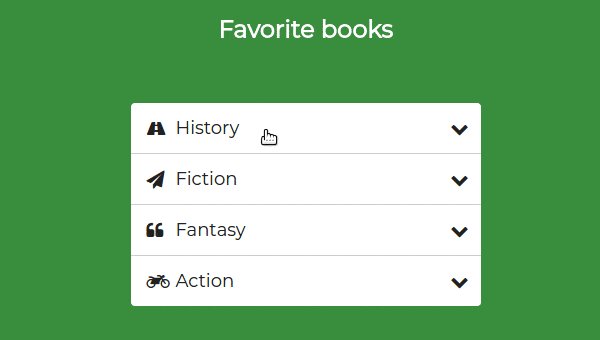
| Demo Image: CSS Responsive animated Accordion |
Animated accordion with CSS3 and some simple javascript.
Made by Chris Wright on November 20, 2013
demo and code
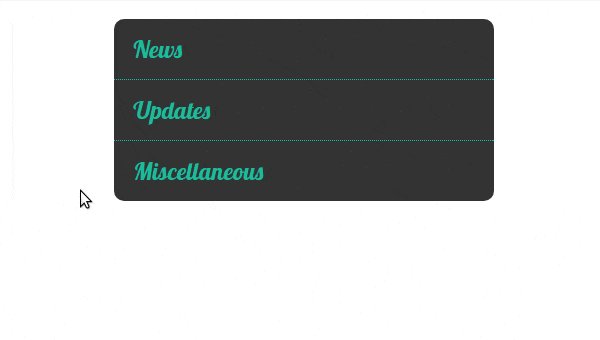
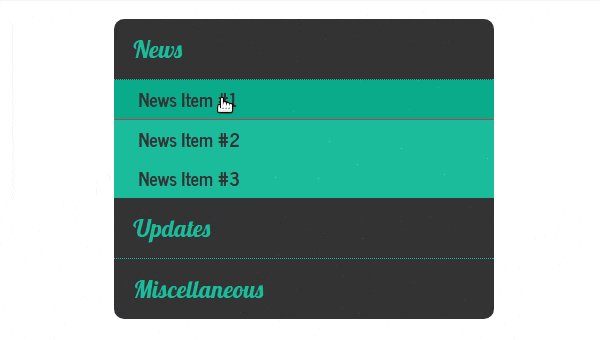
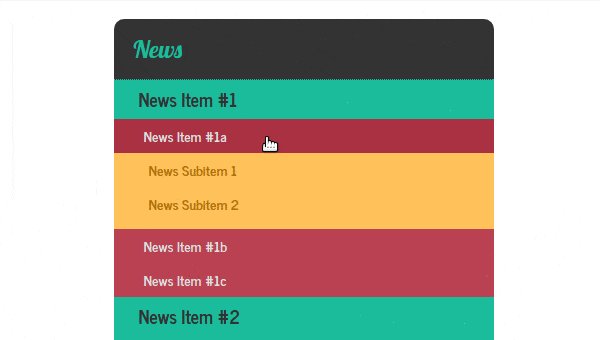
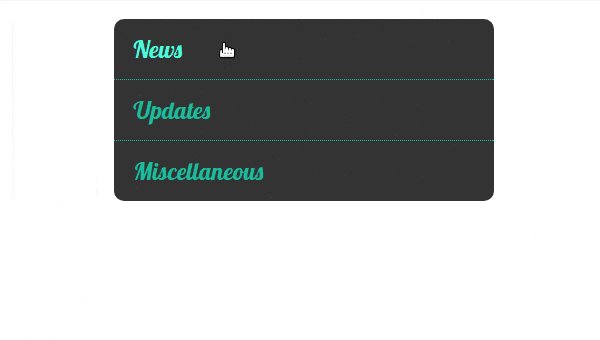
Multi-level Accordion
 |
| Demo Image: Multi-level Accordion |
Flat design accordion with as many nested levels as you need.
Made by Ryan Bobrowski on August 10, 2013
demo and code
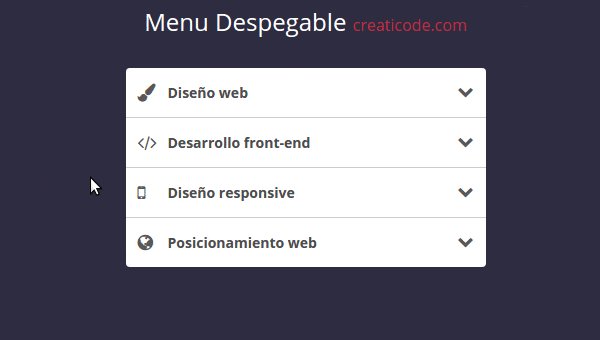
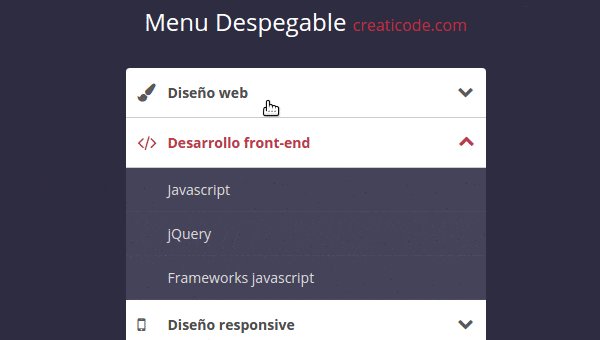
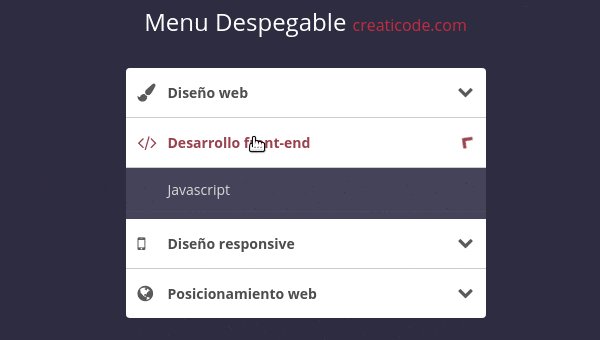
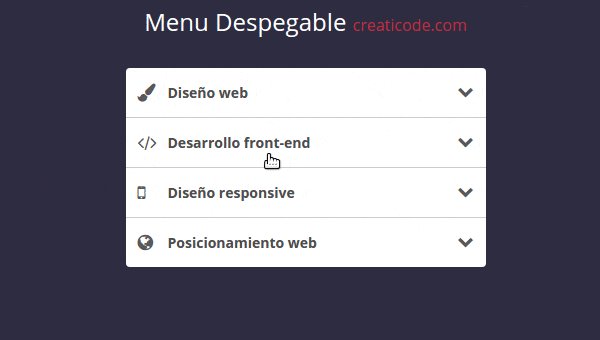
Accordion Menu
 |
| Demo Image: Accordion Menu |
Accordion menu with jQuery no Plugins.
Made by Agustin Ortiz on September 27, 2014
demo and code
Sexy Accordion
 |
| Demo Image: Sexy Accordion |
jQuery accordion from sexy collection
Made by Srdjan Pajdic on April 22, 2014
demo and code
Accordion with CSS3 & HTML5 only
 |
| Demo Image: Accordion with CSS3 and HTML5 only |
Advantages of the properties of "radio button" to create accordion effect using only HTML and CSS.
Made by César Gabriel on August 24, 2013
demo and code
Accordion menu
 |
| Demo Image: Accordion menu |
Made by JuliaRietveld on June 08, 2016
demo and code
Simple Accordion Concept
 |
| Demo Image: Simple Accordion Concept |
Made by Kyle Brumm on August 11, 2016
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}