Links are the most important navigation elements on the web. It is nice to have them in an unconventional style so users will easily notice where their are. This collection present free CSS & HTML links with different styles using css3 animations and beautiful effects.
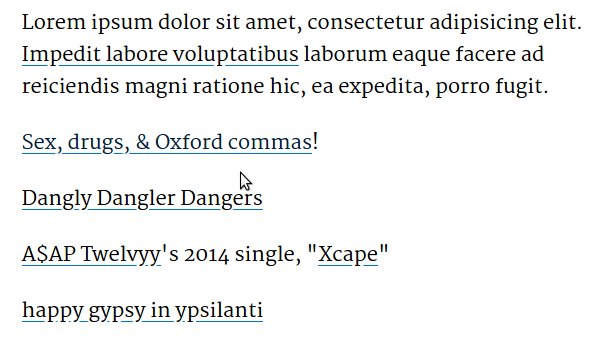
Fancy text-shadow link underline
 |
| Demo Image: Fancy text-shadow link underline |
Made by Ryan on June 25, 2017
demo and code
Corner Border Link
 |
| Demo Image: Corner Border Link |
Links with corner borders and transition
Made by Vian Esterhuizen on September 26, 2017
demo and code
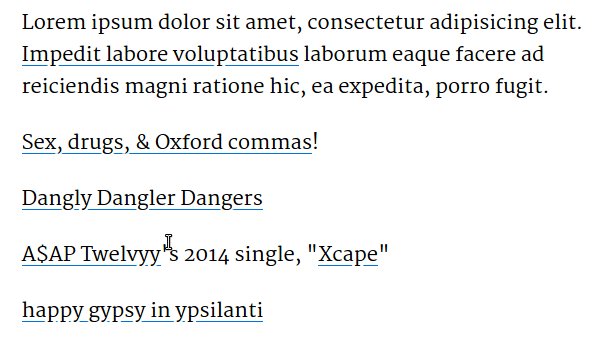
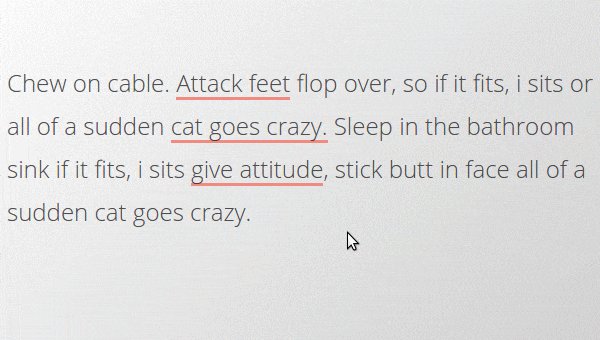
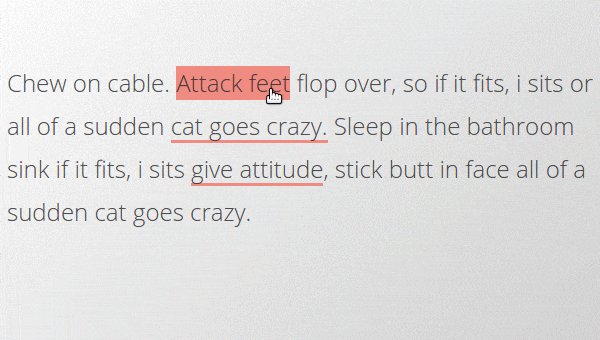
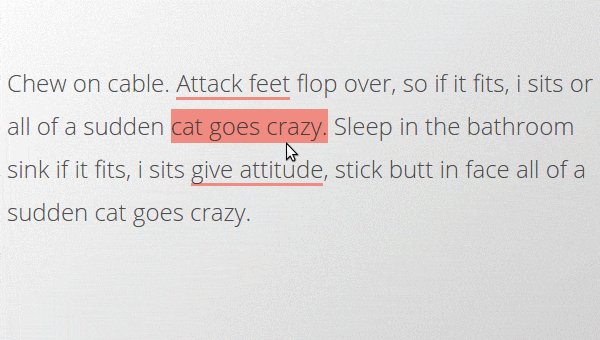
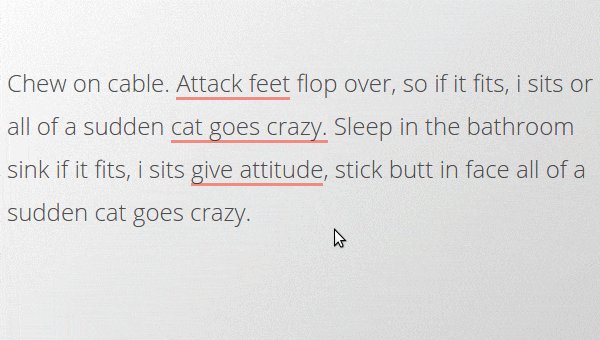
New Link Underline (Wired-Style)
 |
| Demo Image: New Link Underline (Wired-Style) |
Wired just released a re-design with interesting link underlines. I tried to recreate them real quick :)
Made by MrPirrera on March 02, 2015
demo and code
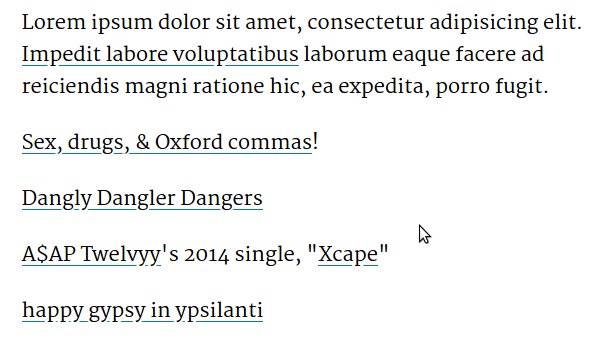
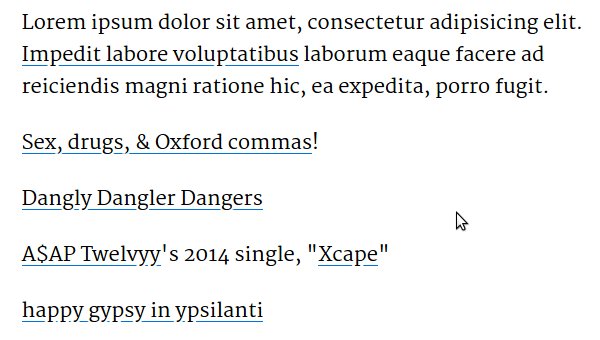
Underline hover test
 |
| Demo Image: Underline hover test |
Made by Elwin van den Hazel on July 12, 2017
demo and code
Arrowed link - circle on hover
 |
| Demo Image: Arrowed link - circle on hover |
Made by Alexandre Jolly on May 21, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}