Mobile technology growth forces web developers to focus more on the responsiveness of their applications. Layouts, in order to be readable, should be ready to be displayed on any kind of screen. One of the hardest user interface element to present on smaller devices is the table. In this collection, we present free CSS and HTML tables, most of them have the RWD layout and are using a very clever way to achieve responsiveness, for example columns becomes rows.
Responsive Table
 |
| Demo Image: Responsive Table |
Table collapses into a "list" on small screens. Headers are pulled from data attributes.
Made by Geoff Yuen on September 18, 2013
demo and code
Fixed table header
 |
| Demo Image: Fixed table header |
Fixed table header with simple jQuery code..
Made by Nikhil Krishnan on July 30, 2015
demo and code
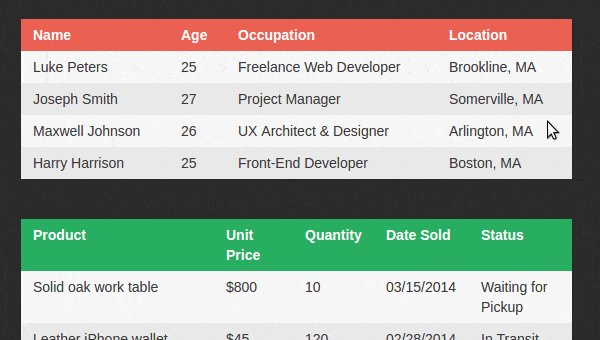
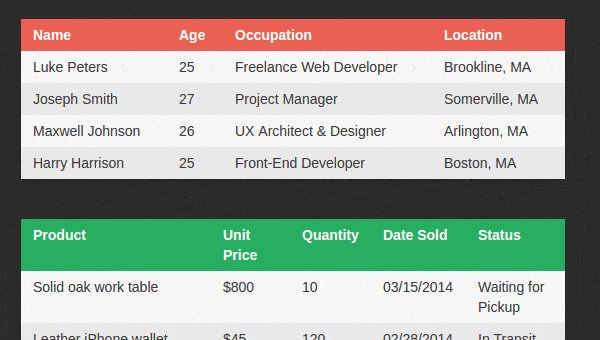
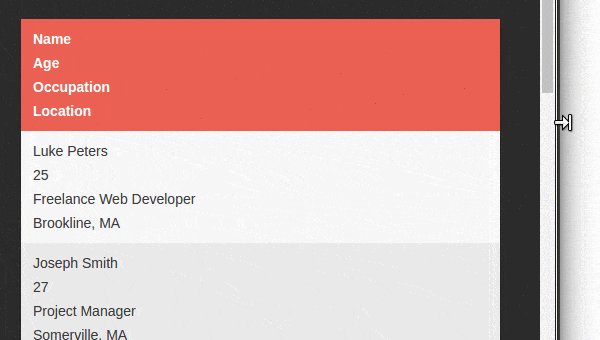
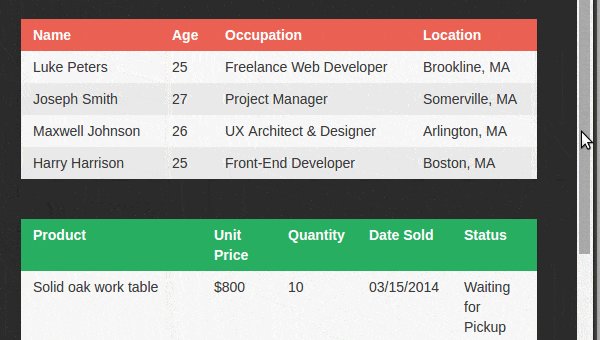
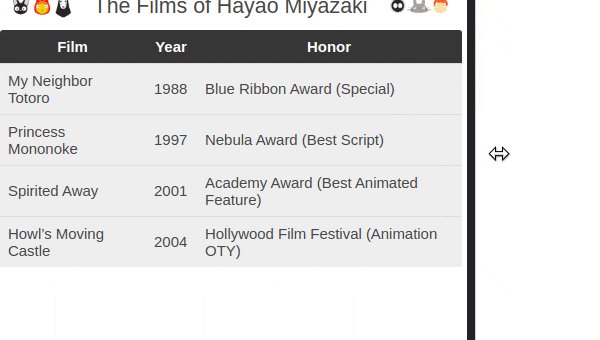
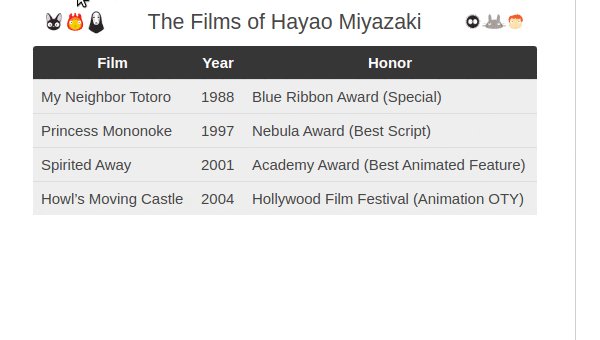
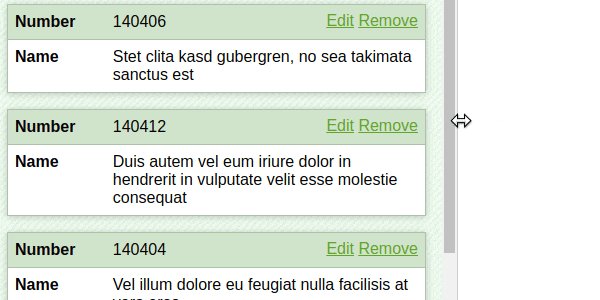
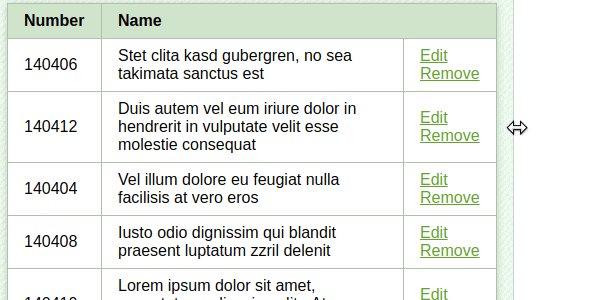
CSS Responsive Table Layout
 |
| Demo Image: CSS Responsive Table Layout |
Using CSS for responsive table layouts instead of floats. Responsive (everything goes down to one row each), too.
Made by Luke Peters on March 15, 2014
demo and code
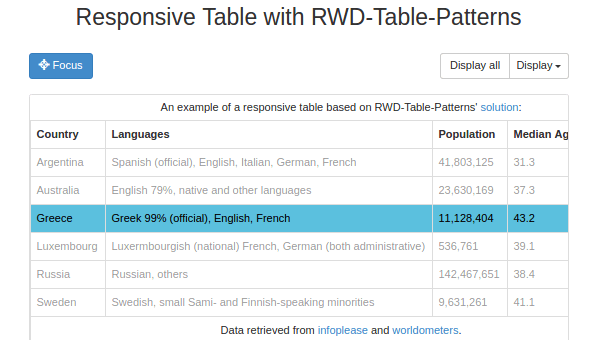
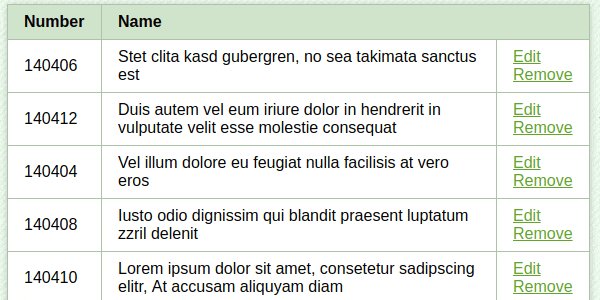
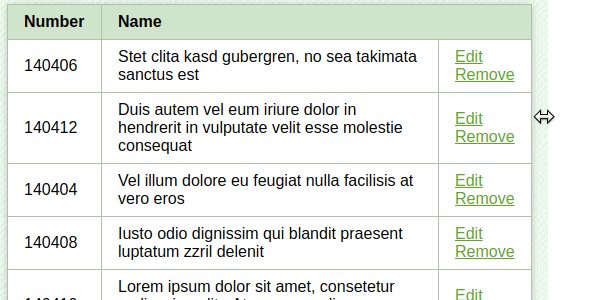
Responsive Table with RWD-Table-Patterns
 |
| Demo Image: Responsive Table with RWD-Table-Patterns |
RWD-Table-Patterns
Made by SitePoint on April 15, 2015
demo and code
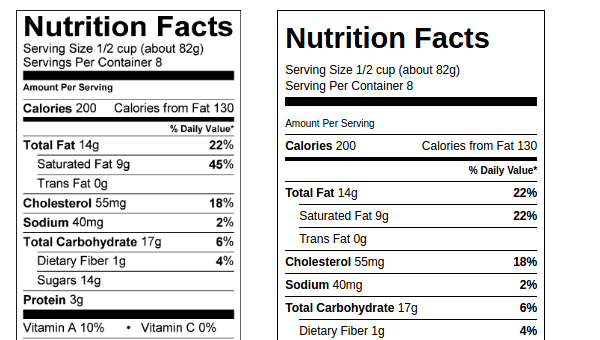
Nutrition Facts Table in HTML & CSS
 |
| Demo Image: Nutrition Facts Table in HTML & CSS |
Nutrition Facts Table
Made by Chris Coyier on September 05, 2013
demo and code
Fluid Responsive Table
 |
| Demo Image: Fluid Responsive Table |
A Better Fluid Responsive Table
Made by Dudley Storey on APRIL 01, 2014
demo and code
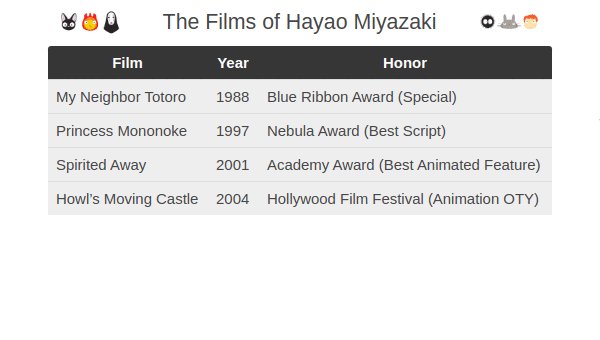
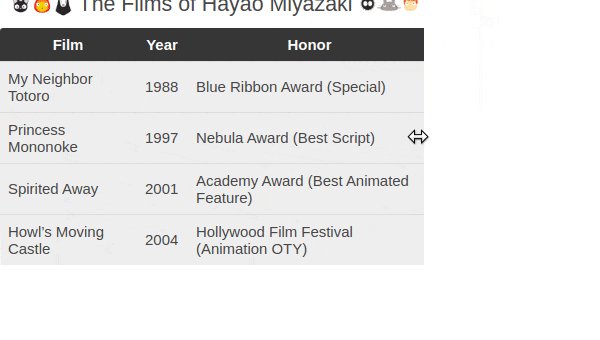
A responsive table
 |
| Demo Image: A responsive table |
An example of a responsive table implementing "display: block" on the tr and td elements.
Made by Aurer on FEBRUARY 14, 2013
demo and code
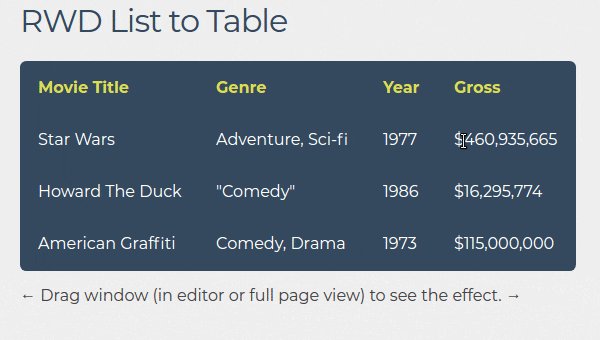
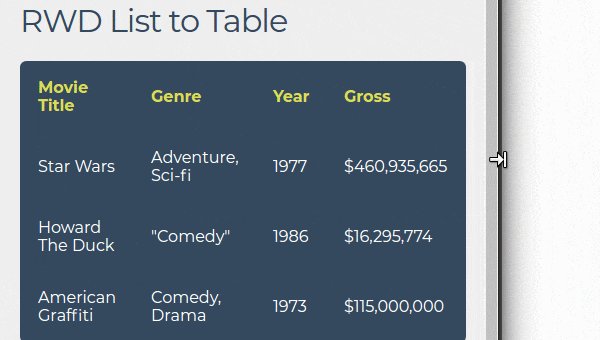
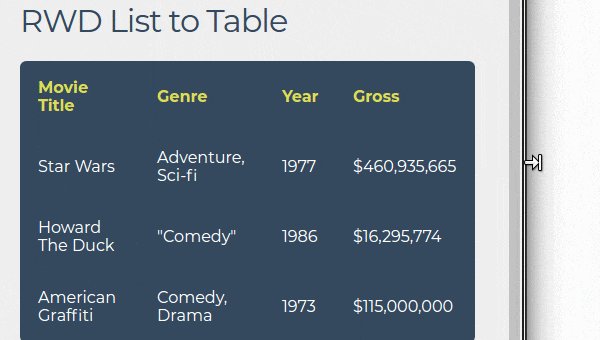
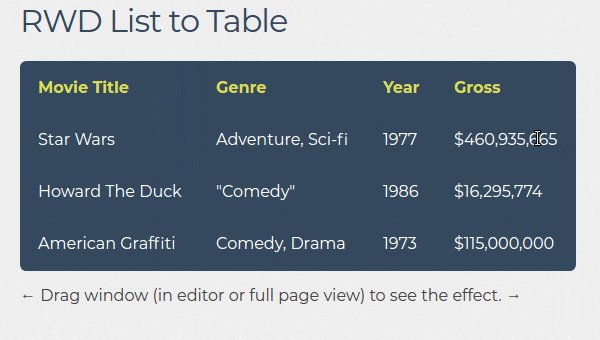
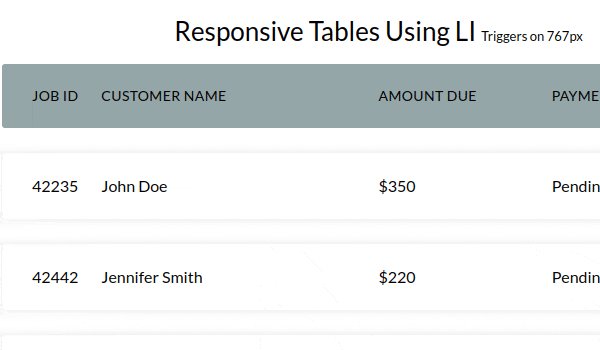
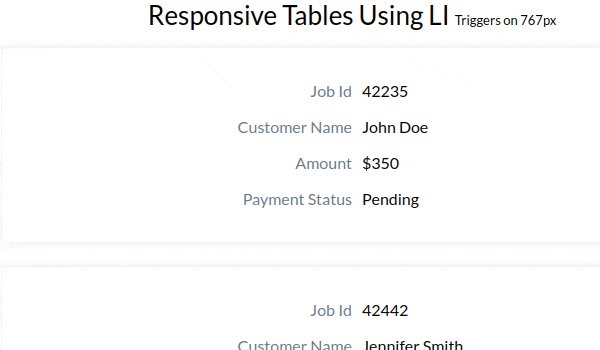
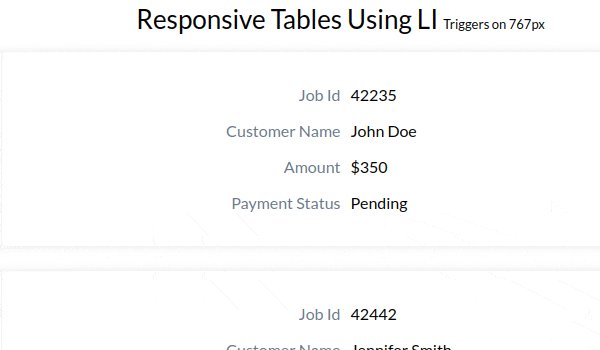
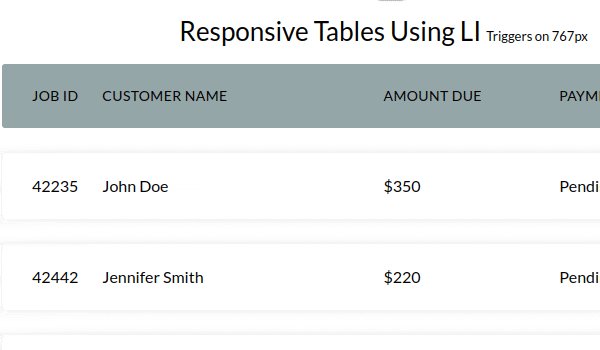
Responsive Tables using LI
 |
| Demo Image: Responsive Tables using LI |
Made by Faiz Ahmed on January 11, 2018
demo and code
Sticky Table Headers by position: sticky;
 |
| Demo Image: Sticky Table Headers by position: sticky; |
Made by Wolf Wortmann on April 30, 2015
demo and code
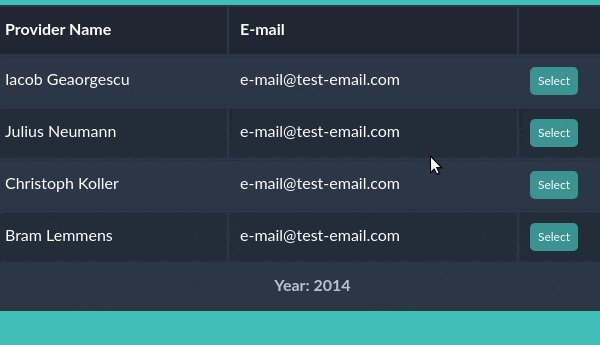
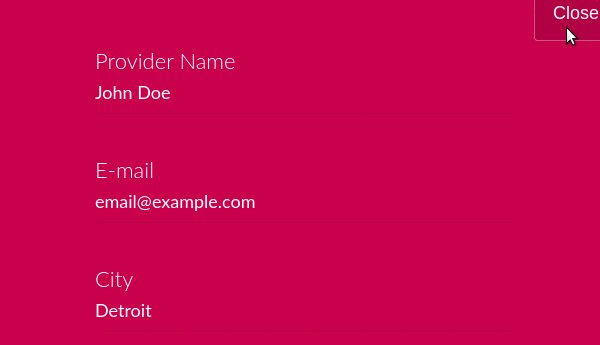
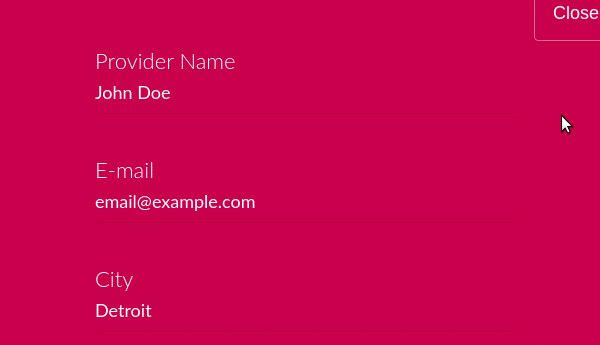
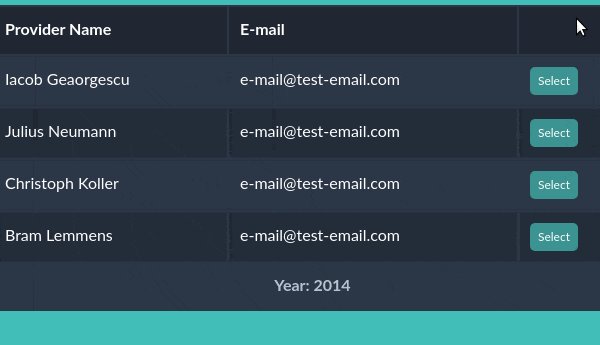
Responsive Table + Detail View
 |
| Demo Image: Responsive Table + Detail View |
Made by Heather Buchel PRO on June 29, 2014
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}