1. Introduction
In this article, we will present how to solve the Angular problem: can't bind to 'ngModel' since it isn't a known property of 'input'.
2. Solve can't bind to ngModel since it isn't a known property of the input issue
First, let's create an Angular project where the specified problem occurs.
Using Angular CLI create a new test-ng-model project:
ng new test-ng-model
The app.module.ts:
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
The app.component.ts:
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
title = "FrontBackend";
test = "";
}
The app.component.html:
<div>
<h1>
Welcome to {{ title }}!
</h1>
<input type="text" [(ngModel)]="test" placeholder="foo" />
</div>
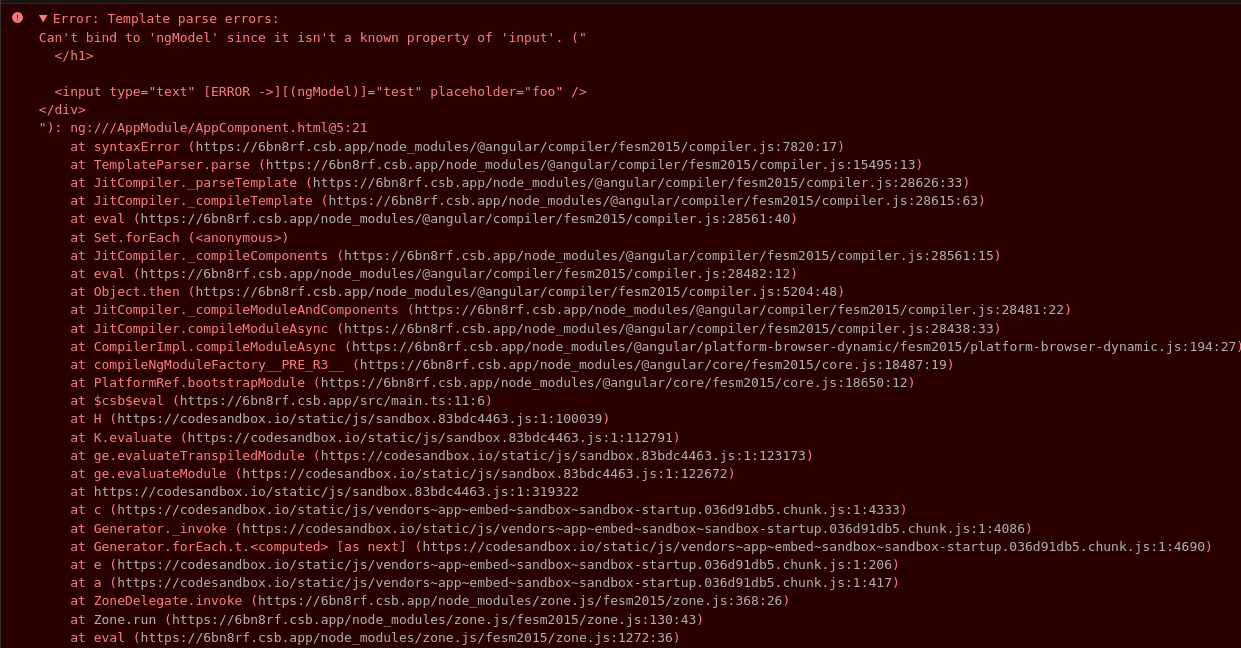
As you can see we use two-way data binding in app.component.html: [(ngModel)]="test" and that causes an error:

To solve this issue you need to import the FormsModule package into your Angular module:
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, FormsModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
And, that's it. The application should run without any issue now:

3. Conclusion
In this short, article we presented how to solve can't bind to ngModel since it isn't a known property of input issue. In most cases to solve this kind of error all you need to do is to import FormsModule in a module where you use binding on input elements or in the main application module AppModule.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}