This collection showcase free analog clocks with moving hands, and hours marked from 1 to 12, created using CSS3, HTML and JavaScript.
CSS3 Working Clock
 |
| Demo Image: CSS3 Working Clock |
Working CSS3 analog clock, using CSS animations and shapes, without any images or JavaScript.
Made by Ilia on February 08, 2013
demo and code
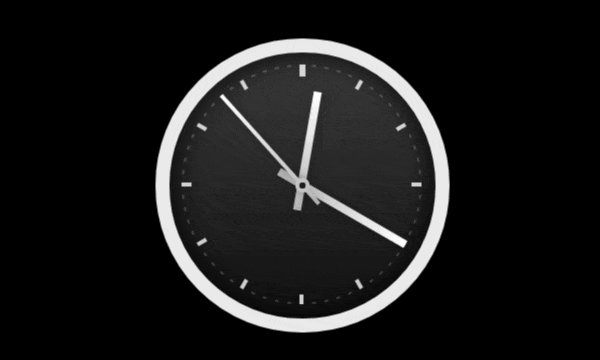
Wall Clock in CSS3
 |
| Demo Image: Wall Clock in CSS3 |
Pure CSS3. No scripts. No images. No SVG.
Made by Nick Rassadin on February 24, 2013
demo and code
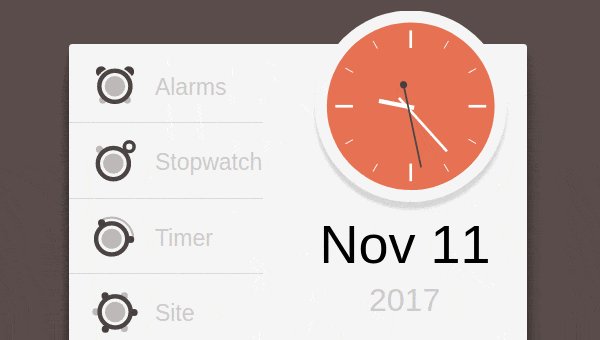
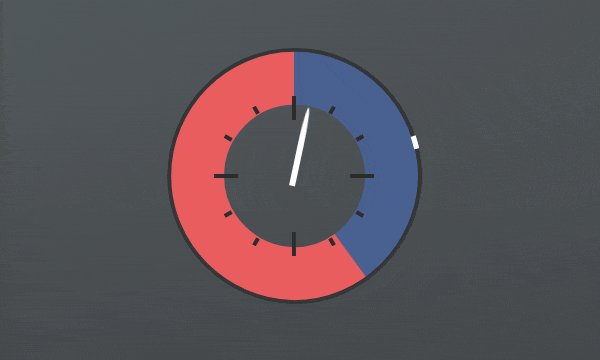
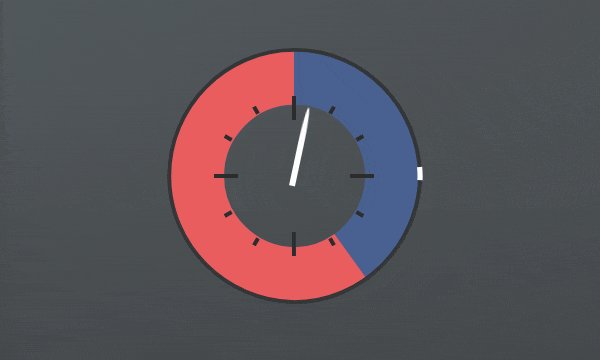
Flat Clock
 |
| Demo Image: Flat Clock |
Inspired by MomentJS's homepage clock
Made by Joseph Shambrook on June 20, 2013
demo and code
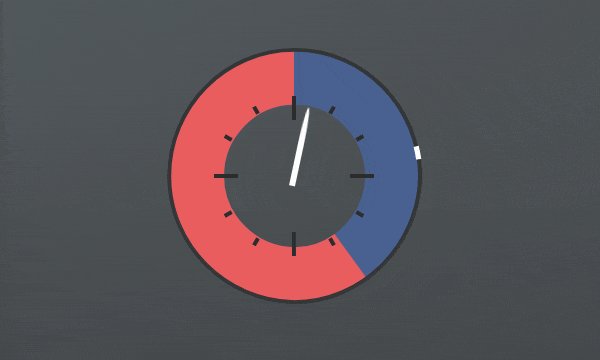
Clock widget
 |
| Demo Image: Clock widget |
Clock Widget HTML CSS
Made by charlie on August 01, 2013
demo and code
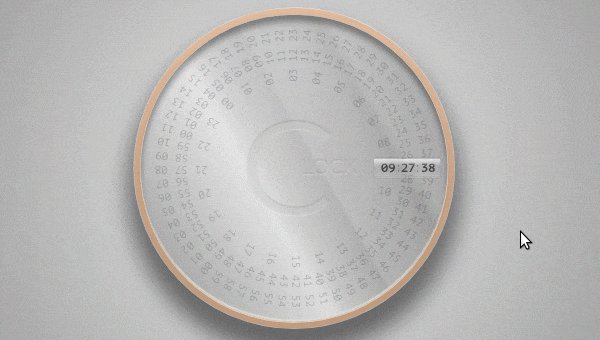
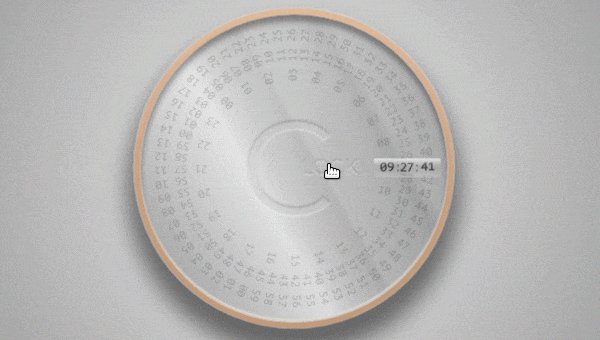
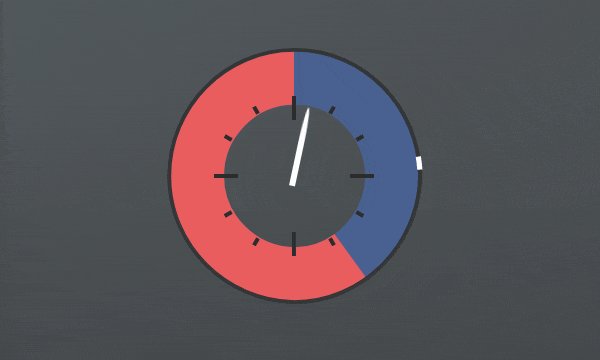
Rotating Clock
 |
| Demo Image: Rotating Clock |
Click the CLOCK to change the style.
Made by Vicio Bonura on April 20, 2016
demo and code
Analog Clock
 |
| Demo Image: Analog Clock |
Made by Sergey Stoma on October 05, 2013
demo and code
SVG Analog Clock
 |
| Demo Image: SVG Analog Clock |
Made by Nicolas Udy on December 24, 2015
demo and code
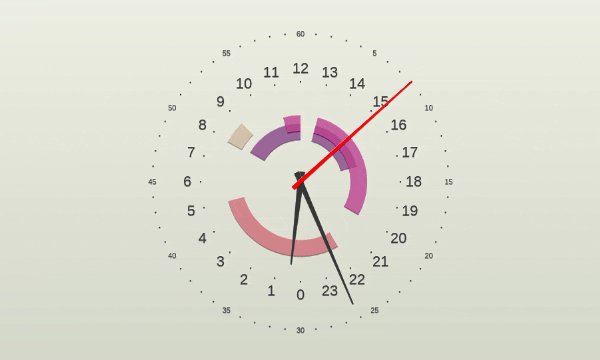
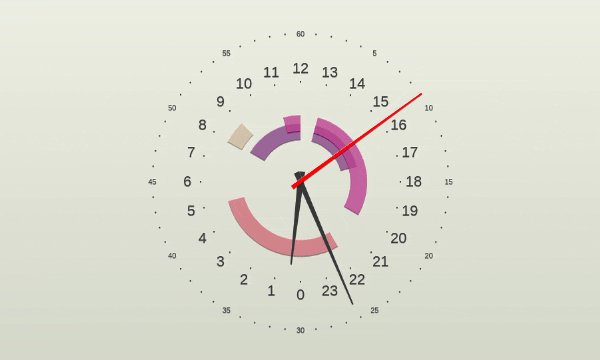
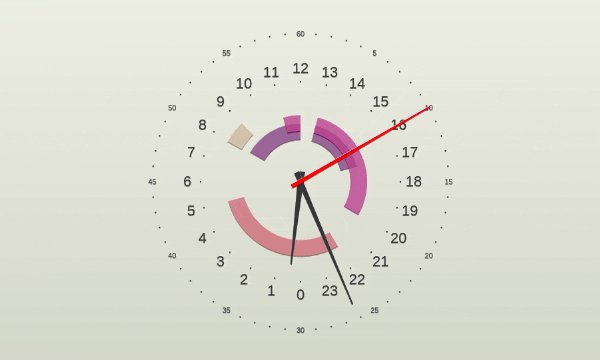
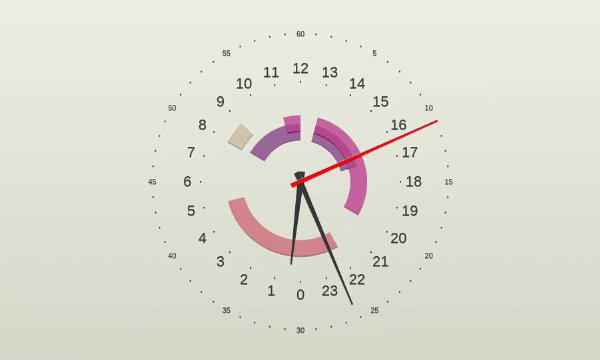
24 Hours Analogic Clock
 |
| Demo Image: 24 Hours Analogic Clock |
Made by Gissehel on November 12, 2016
demo and code
Not Fancy Clock (Vue)
 |
| Demo Image: Not Fancy Clock (Vue) |
Made by Samantha Ming on July 05, 2018
demo and code
Pure CSS3 Simple Digital and Analog clock
 |
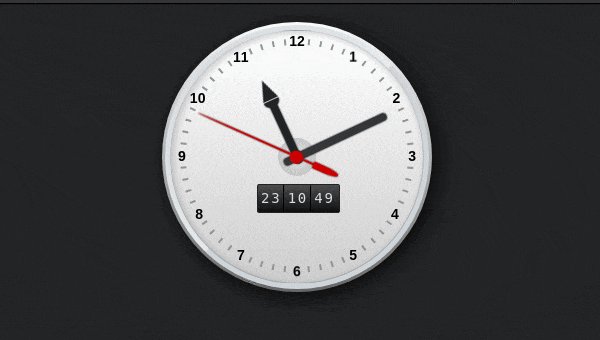
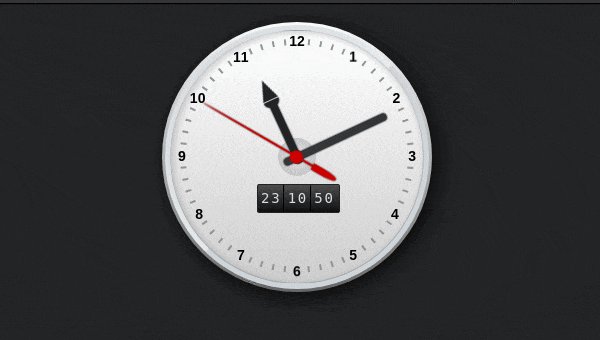
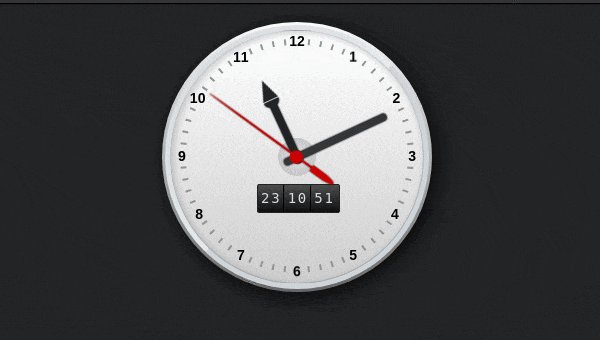
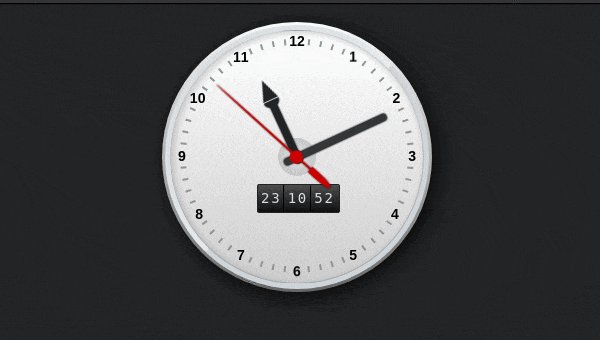
| Demo Image: Pure CSS3 Simple Digital and Analog clock |
Made by Shankar Bhattarai on May 16, 2016
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}