Nowadays almost every website has its mobile version prepared to be readable and fully functional on the smaller screens. The mobile version requires some creativity from the web designers in selecting and adjusting components, not all of them will be suitable for mobile devices. This collection presents the best and free CSS and HTML close buttons ready to use in popups and as closing menu icons in mobile and desktop applications. Modern animations and effects will definitely grab users attention and increase the value of your website. Easy to ingrate and adapt to your needs.
Close Button With Animation
 |
| Demo Image: Close Animation |
A little close animation that's not a hamburger to close animation
Made by Maneesh on May 19, 2017
demo and code
Close button
 |
| Demo Image: Close button |
Simple close button
Made by Paraskevas Ntinakis on February 12, 2016
demo and code
Close button effects
 |
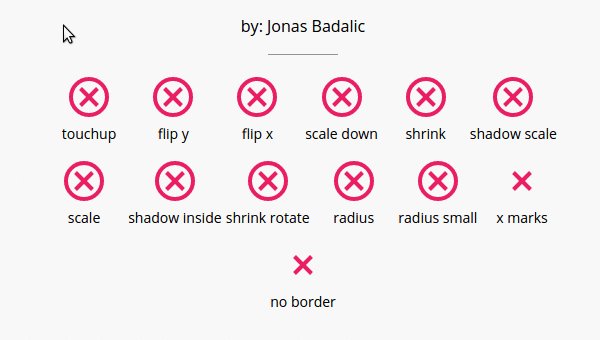
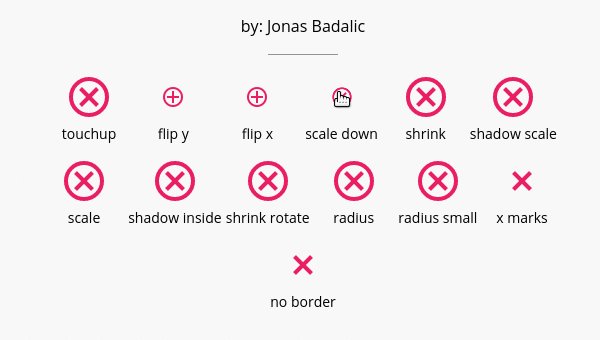
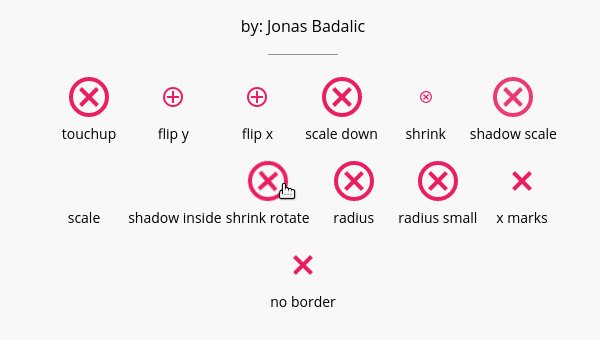
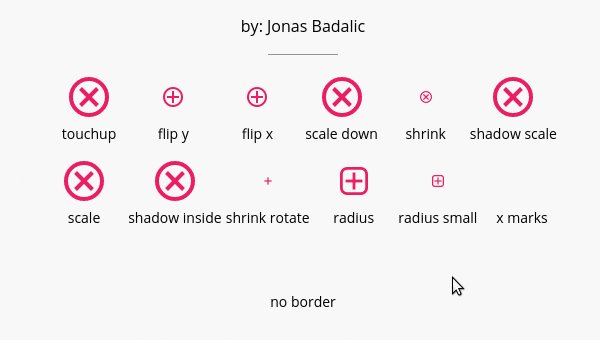
| Demo Image: Close button effects |
This is what I do on offdays :)!
Made by Jonas Badalic on December 04, 2014
demo and code
Close button transition
 |
| Demo Image: Close button transition |
Pretty simple and neat close button transition.
Made by Vincent Van Goggles on January 10, 2015
demo and code
More/close button
 |
| Demo Image: More/close button |
Made by Chris Doble on November 14, 2015
demo and code
Close Button CSS Interaction
 |
| Demo Image: Close Button CSS Interaction |
Made by James Bosworth on MARCH 27, 2017
demo and code
Simple but interactive close button
 |
| Demo Image: Simple but interactive close button |
Made by Marius Nicula on MAY 18, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}