Dropdowns are form components used for interaction with a user who can choose one or multiple values and then send it with a request to the backend. In the mobile era, dropdown GUI elements are being widely used as a top menu which can help users with navigation through the website or application. In this article, we will present the best free dropdown menus ready to be used and integrate with any website.
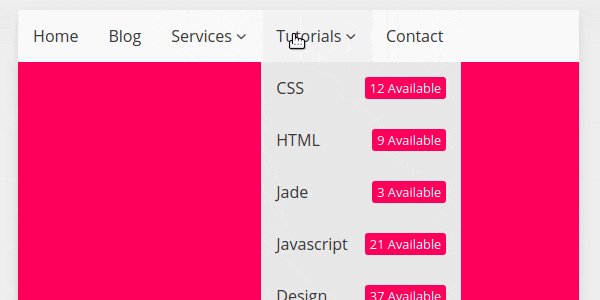
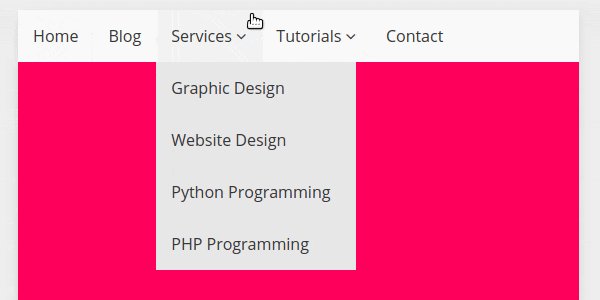
CSS & HTML Dropdown Menu
 |
| Demo Image: CSS & HTML Dropdown Menu |
Made by Marco Besagni on June 29, 2018
demo and code
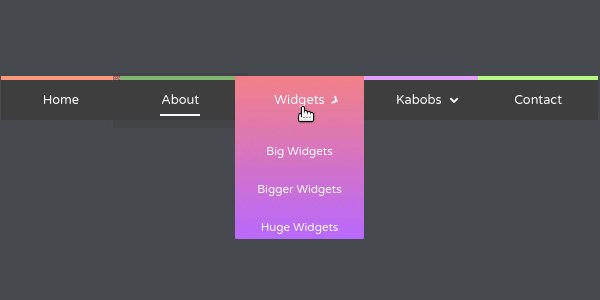
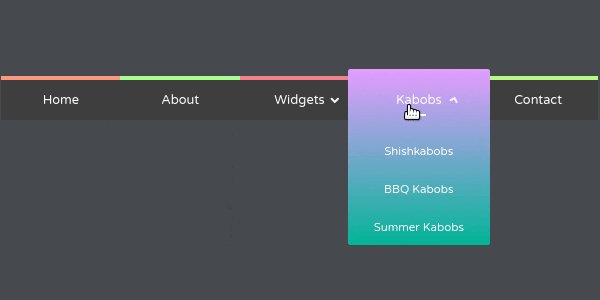
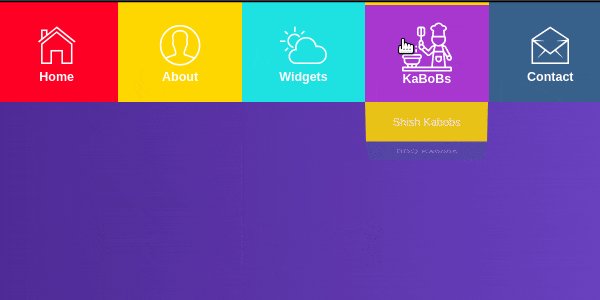
Menu - Gradient Menu
 |
| Demo Image: Menu - Gradient Menu |
Made by Halida Astatin on June 29, 2018
demo and code
MainMenu
 |
| Demo Image: MainMenu |
Made by Mohamed Ayman on June 28, 2018
demo and code
Fancy Menu
 |
| Demo Image: Fancy Menu |
Made by Jesus Rodriguez on June 25, 2018
demo and code
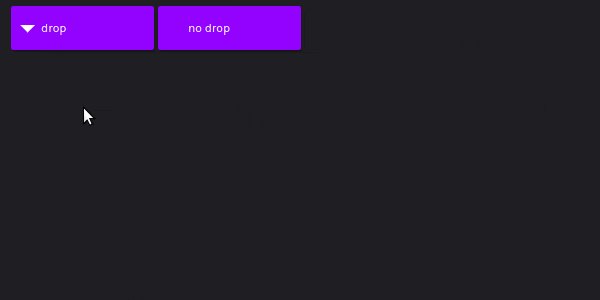
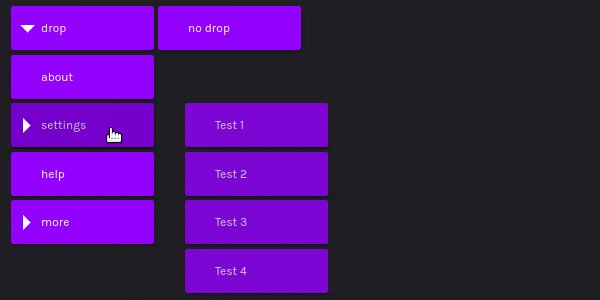
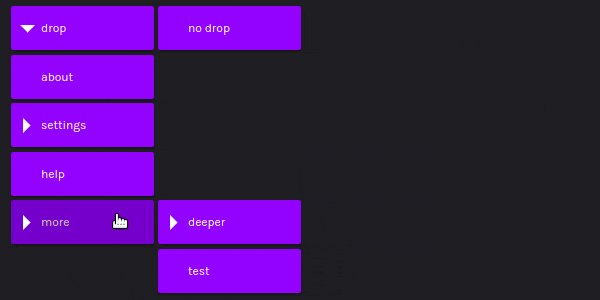
Recursive Hover Nav ( Only CSS )
 |
| Demo Image: Recursive Hover Nav ( Only CSS ) |
Made by sean_codes on January 10, 2018
demo and code
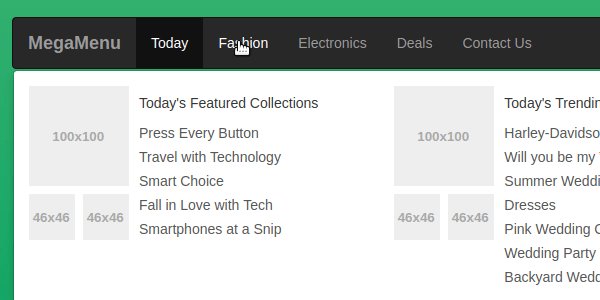
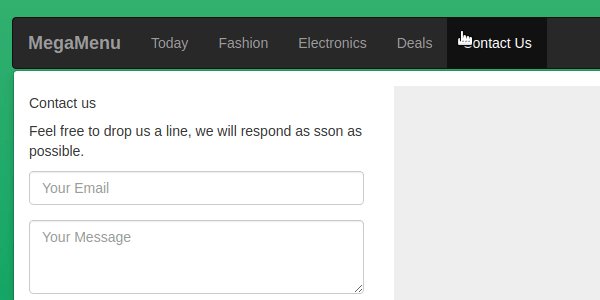
Responsive Bootstrap mega menu
 |
| Demo Image: Responsive Bootstrap mega menu |
Made by Martin Stanek on February 17, 2016
demo and code
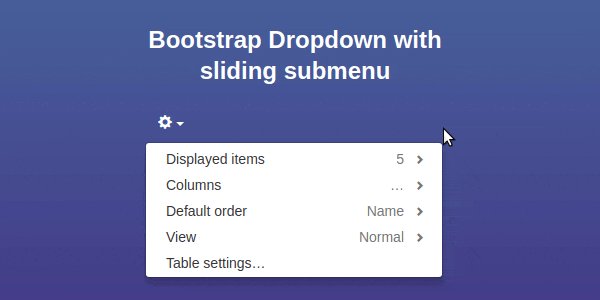
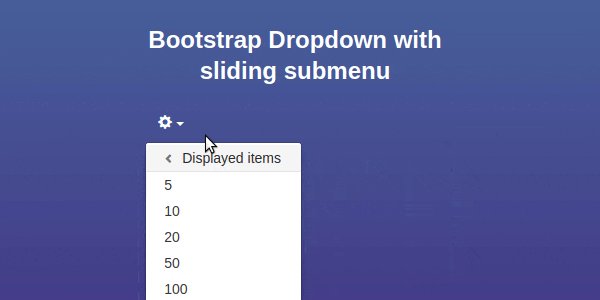
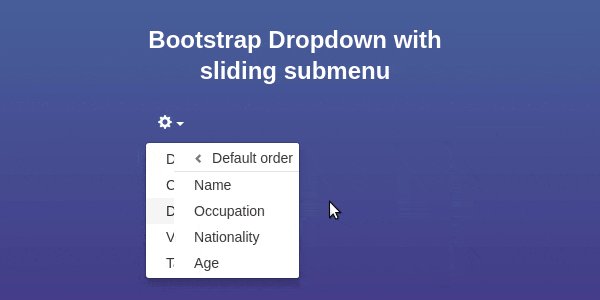
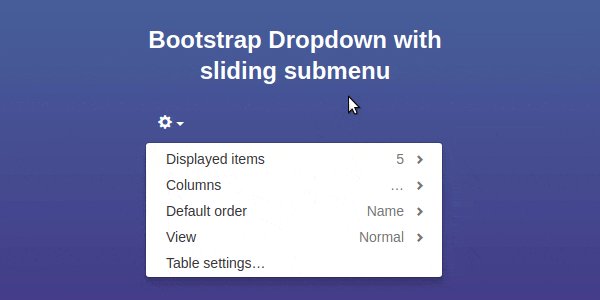
Bootstrap Dropdown Slidemorph Menu
 |
| Demo Image: Bootstrap Dropdown Slidemorph Menu |
Made by Martin Stanek on February 09, 2016
demo and code
Simple Pure CSS Dropdown Menu
 |
| Demo Image: Simple Pure CSS Dropdown Menu |
Made by Connor Brassington on November 16, 2014
demo and code
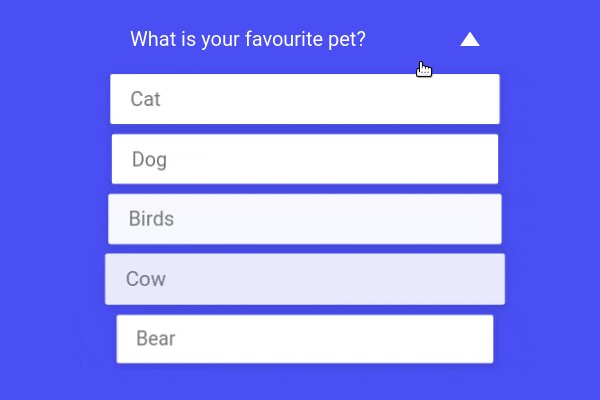
Select Option Interaction
= |
| Demo Image: Select Option Interaction |
Made by Bhakti Al Akbar on August 29, 2015
demo and code
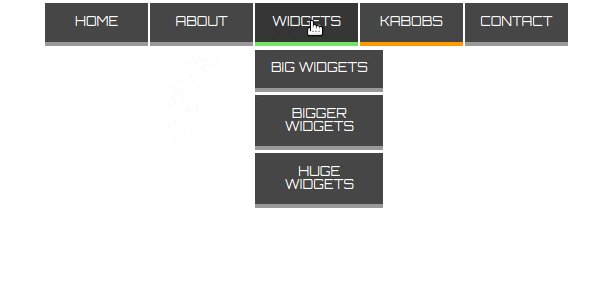
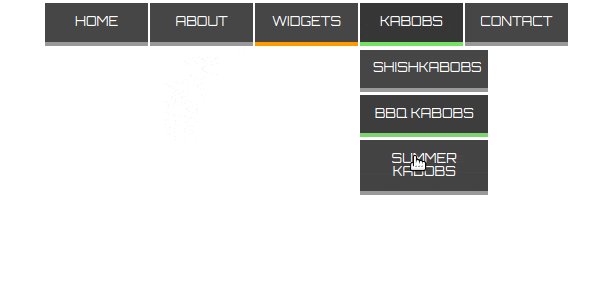
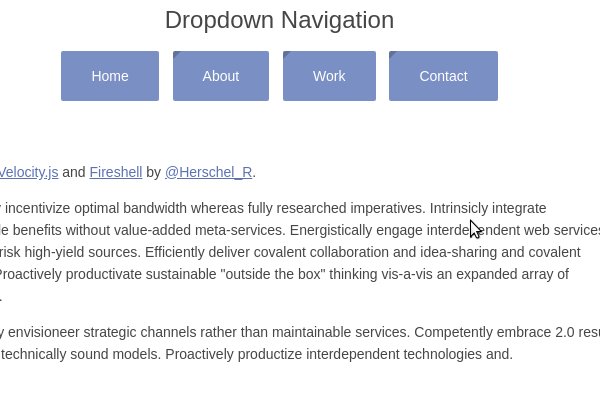
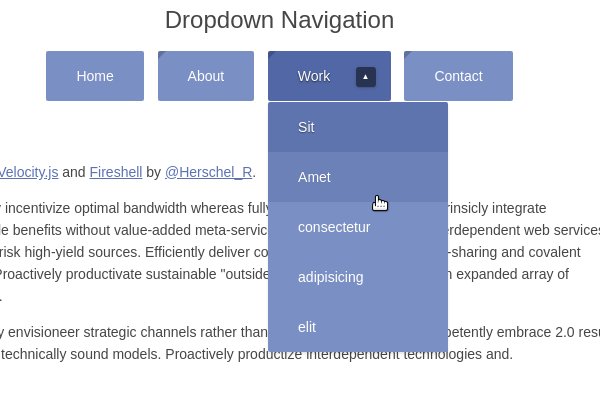
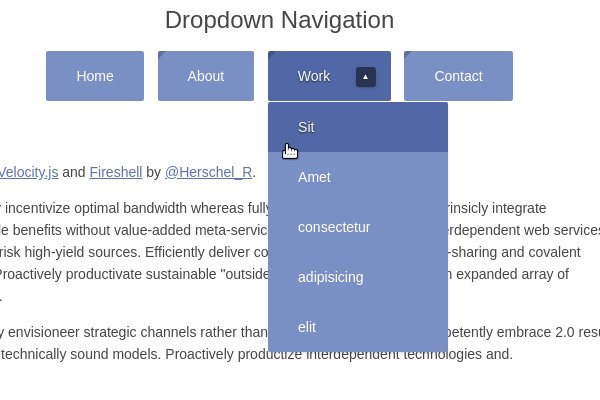
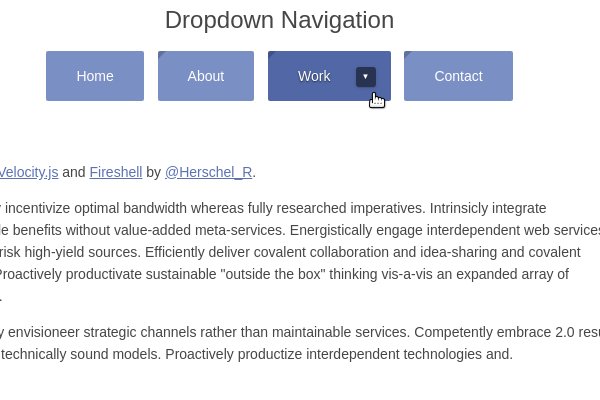
Dropdown Navigation
 |
| Demo Image: Dropdown Navigation |
Made by Emanuel Kluge on January 10, 2015
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}