CSS and JS are a powerful tools used not only to give a website the look and feel but can be harnessed to other interesting projects like, for example, games. In this collection, we present the best, free and fully playable CSS games. Take a break and play for a while, we highly recommended.
Tic Tac Toe Game
 |
| Demo Image: Tic Tac Toe Game |
Made by Tigran on JUNE 01, 2019
demo and code
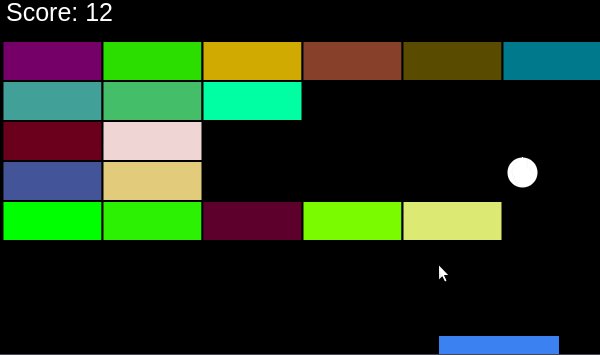
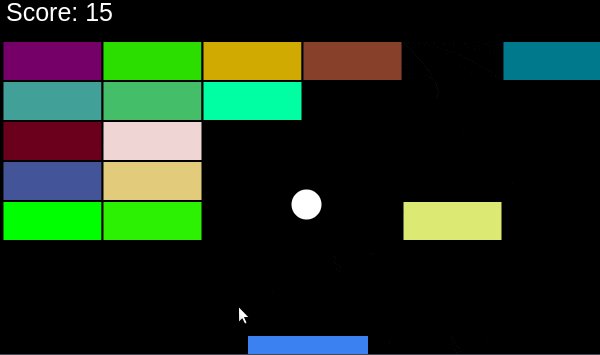
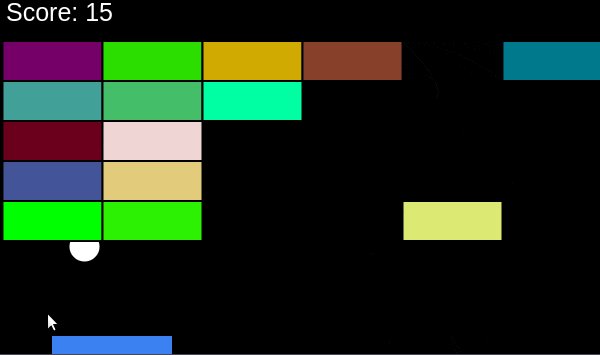
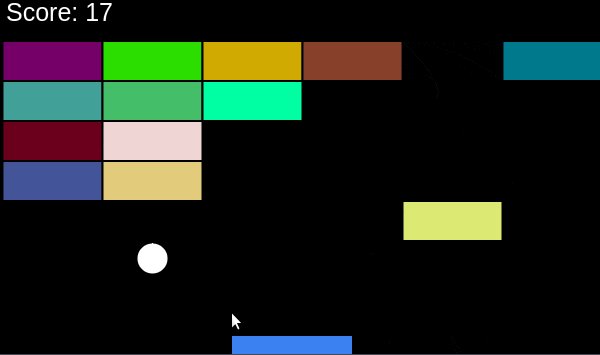
Break Out
 |
| Demo Image: Break Out |
Made by ShrutiAgrwl on JUNE 02, 2019
demo and code
Spin game
 |
| Demo Image: Spin game |
Made by Thorn on JUNE 03, 2019
demo and code
Hotdog memory game in React
 |
| Demo Image: Hotdog memory game in React |
Made by John Setiawan on MAY 30, 2019
demo and code
Local multiplayer pong
 |
| Demo Image: Local multiplayer pong |
Made by Louis on MAY 30, 2019
demo and code
Sunset CSS Slots
 |
| Demo Image: Sunset CSS Slots |
Made by Piotr Galor on MAY 08, 2018
demo and code
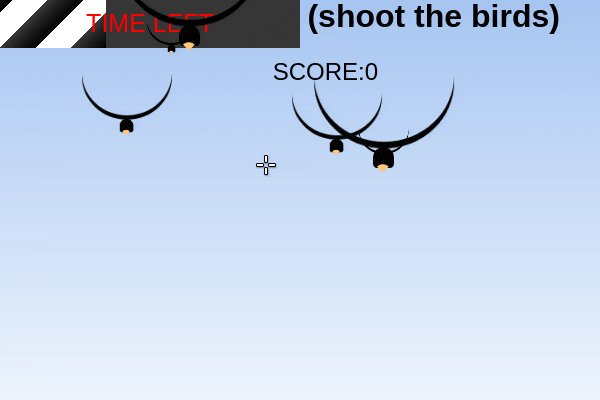
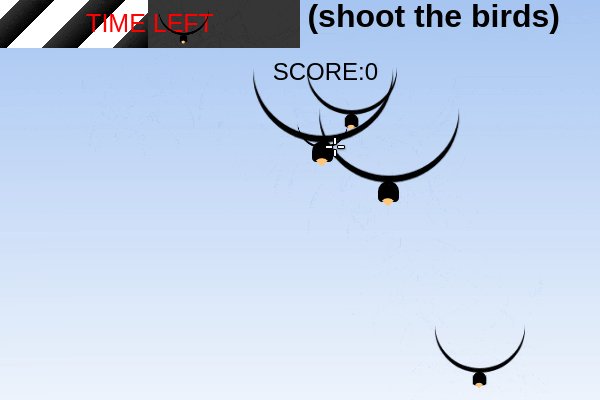
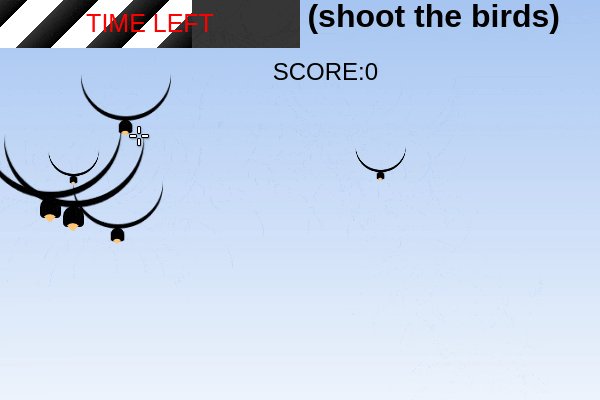
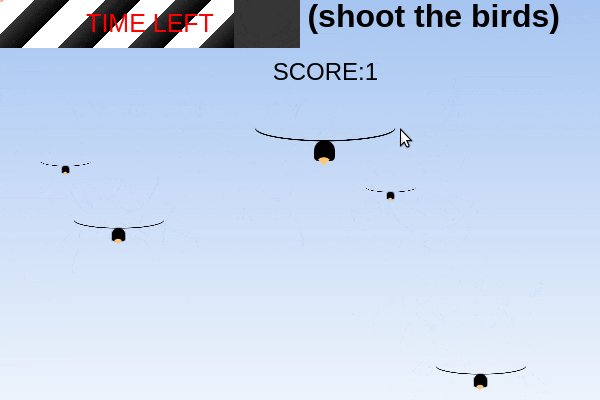
Kill the birds
 |
| Demo Image: Kill the birds |
Made by Elad Shechter on JANUARY 21, 2014
demo and code
Follow the Point
 |
| Demo Image: Follow the Point |
Made by Tobias Reich on MARCH 17, 2017
demo and code
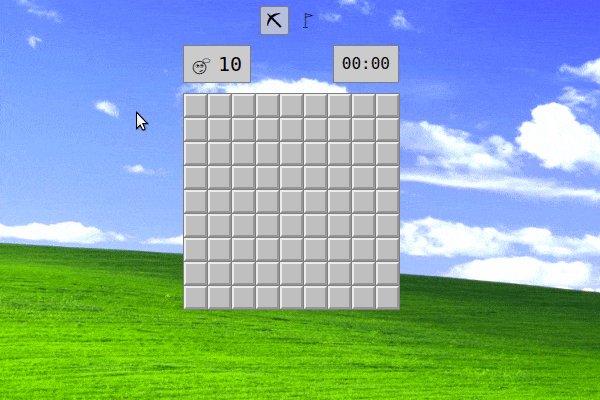
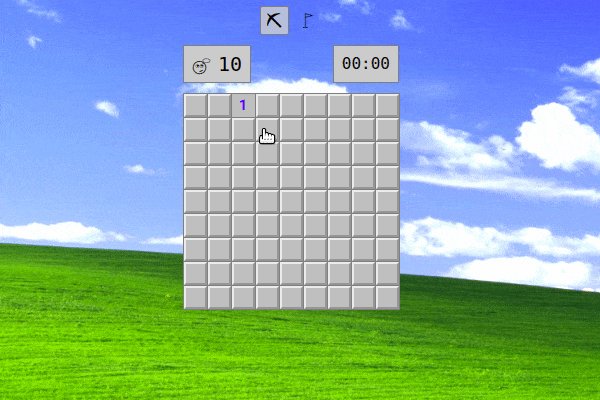
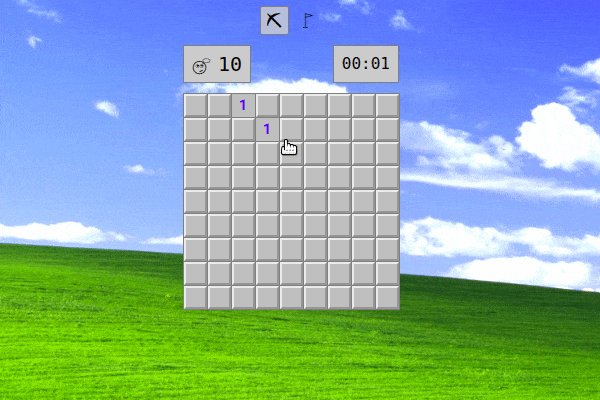
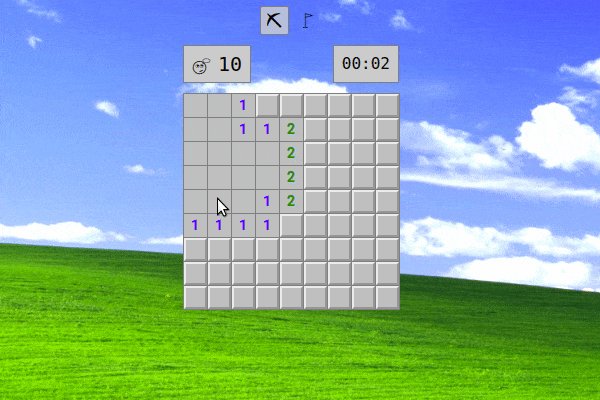
Pure CSS minesweeper
 |
| Demo Image: Pure CSS minesweeper |
Made by Bali Balo on OCTOBER 06, 2016
demo and code
CSS/HTML Platform Game
 |
| Demo Image: CSS/HTML Platform Game |
Made by Nathan Taylor on FEBRUARY 17, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}