The input field is one of the interaction controls where the user can enter a value and send it to the website backend. In this collection we showcase free css inputs fields, with modern material design and nice animations. You can use them to enhance the look and feel of your form or to encourage users to enter their email addresses to the subscribers list.
Related collections:
Input Live Style Changer
 |
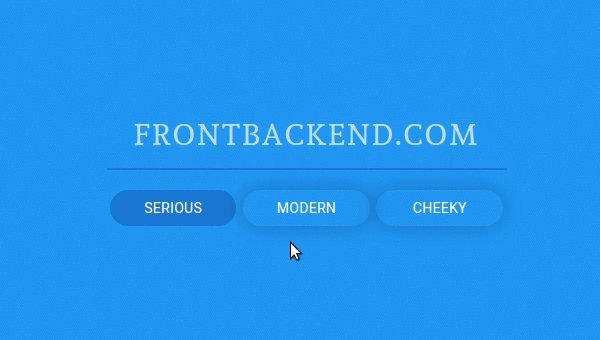
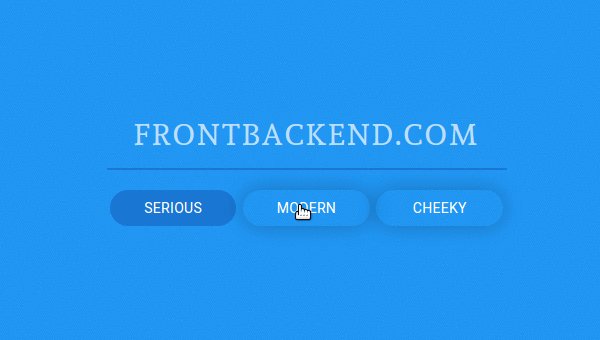
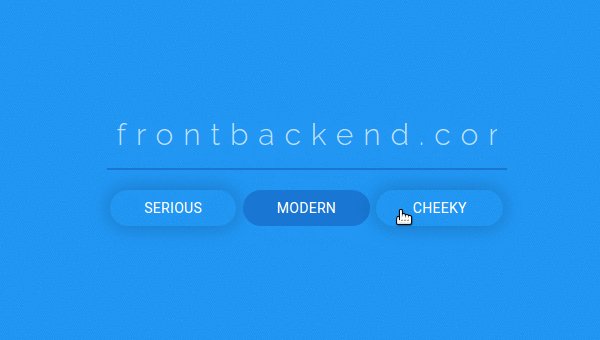
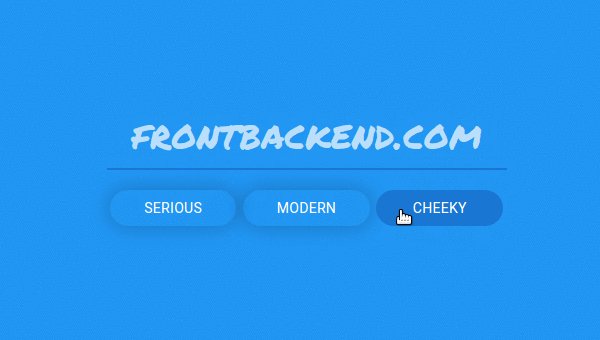
| Demo Image: Input Live Style Changer |
This input can change his style via 3 buttons to serious, modern or cheeky with a nice style animation.
Made by Benjamin Koehler on May 02, 2017
demo and code
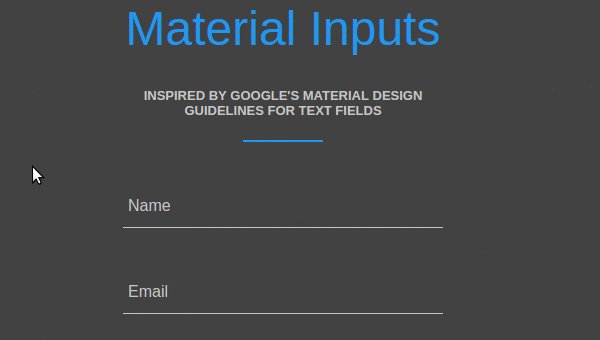
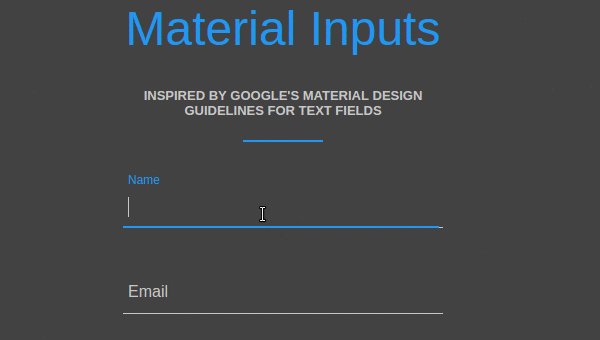
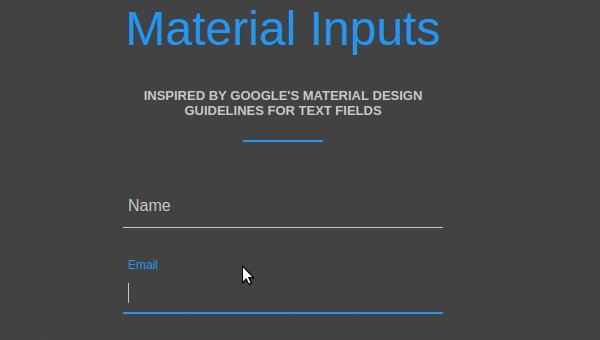
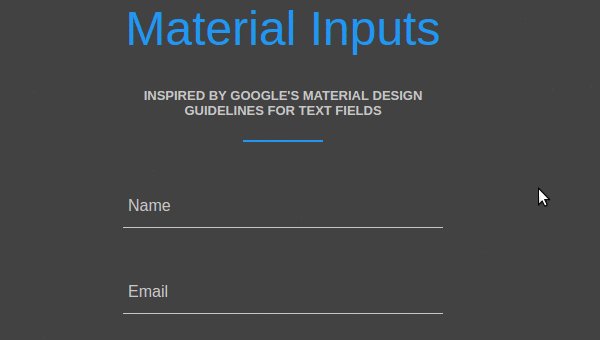
CSS-only Material Inputs
 |
| Demo Image: CSS-only Material Inputs |
Material Design style input fields.
Made by Lewis Robinson on June 25, 2016
demo and code
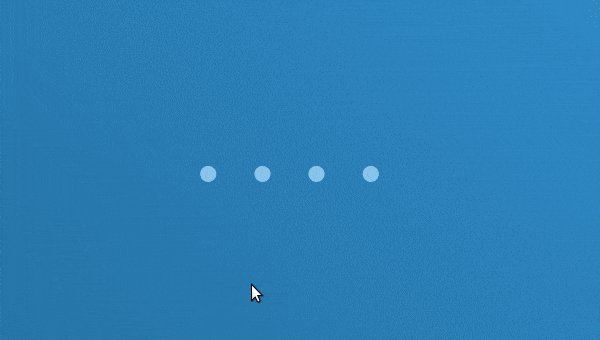
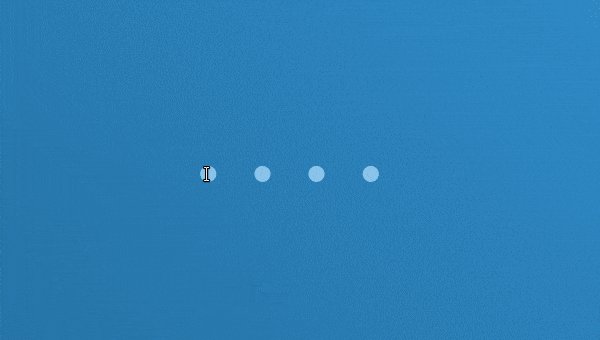
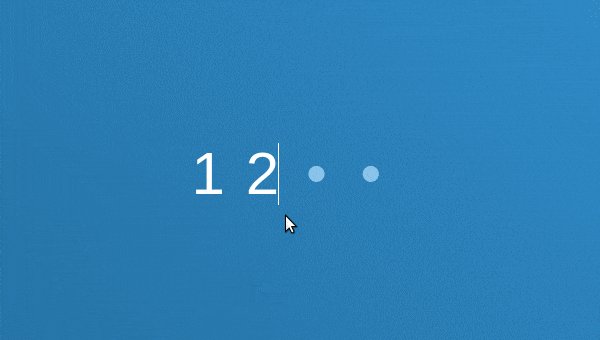
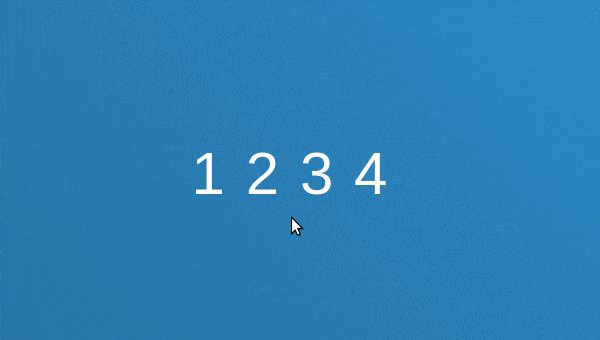
Dot Digit Input
 |
| Demo Image: Dot Digit Input |
The nice input with dots that you fill. One of my YouTube subscribers asked me how to do that you can find that on some websites this cool thing. And I was wondering how they do that. Some messed up tricks and wacks and we got this. It also works on the phone
Made by Godje on April 23, 2017
demo and code
Minimal Material Design Form Input
 |
| Demo Image: Minimal Material Design Form Input |
Super easy and fully scalable Material Design form input. Change one variable to change the size of everything.
Made by Kyle Lavery on December 03, 2015
demo and code
Nearly CSS3 Animated Search Input
 |
| Demo Image: Nearly CSS3 Animated Search Input |
CSS3 animated search in input field. Focus animation was achievable entirely in CSS, JS was required for blur and submission animations.
Made by Wayne Dunkley on April 16, 2015
demo and code
Email Input Validation behavior - JS and SCSS
 |
| Demo Image: Email Input Validation behavior - JS and SCSS |
Email Input Validation
Made by Elior Tabeka on April 22, 2016
demo and code
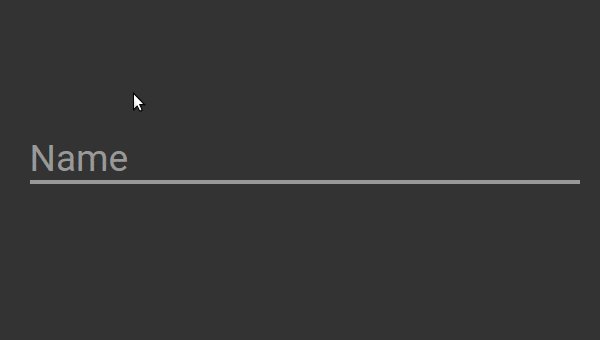
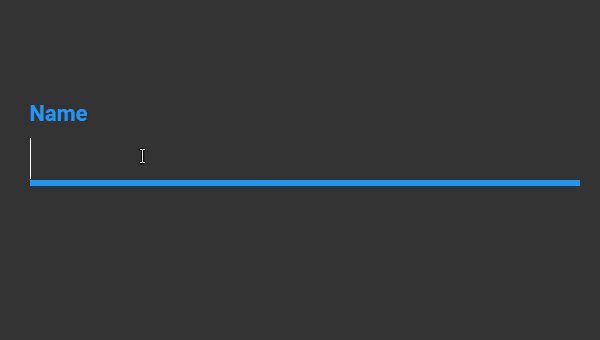
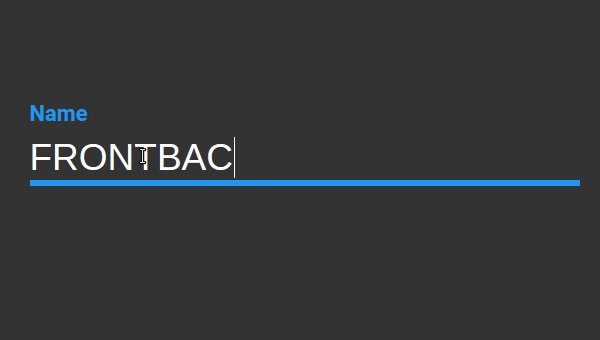
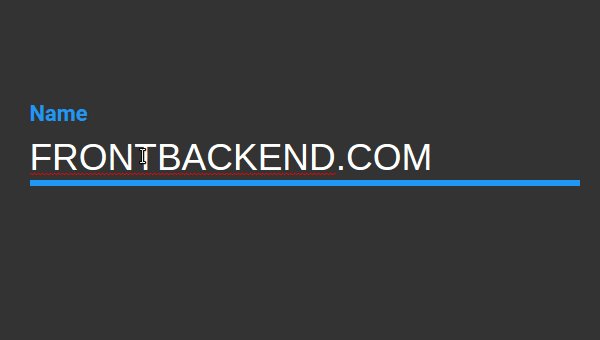
Simple input with animated label
 |
| Demo Image: Input with animated label) |
Made by Andreas Storm on June 15, 2018
demo and code
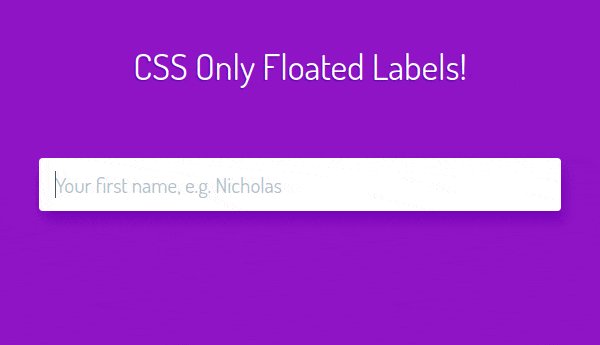
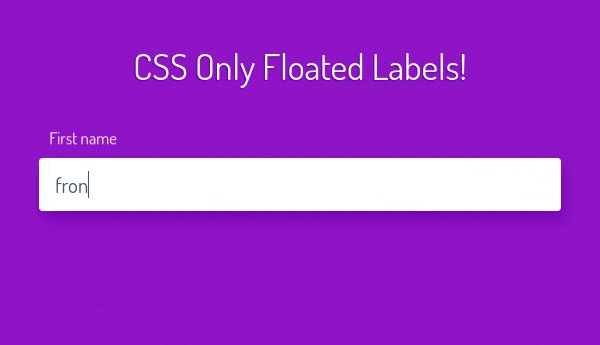
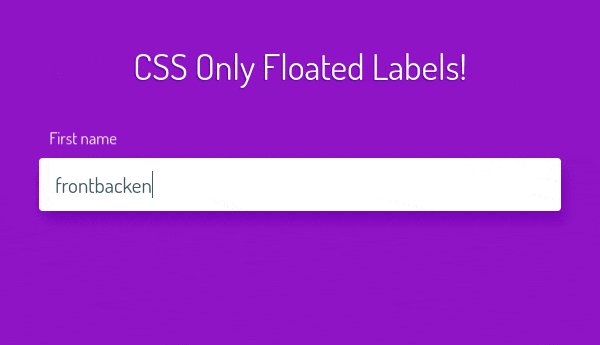
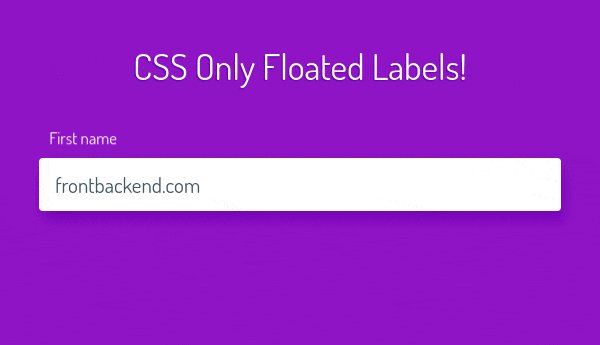
CSS Only Floated Labels
 |
| Demo Image: CSS Only Floated Labels |
Made by Nick Salloum PRO on September 27, 2017
demo and code
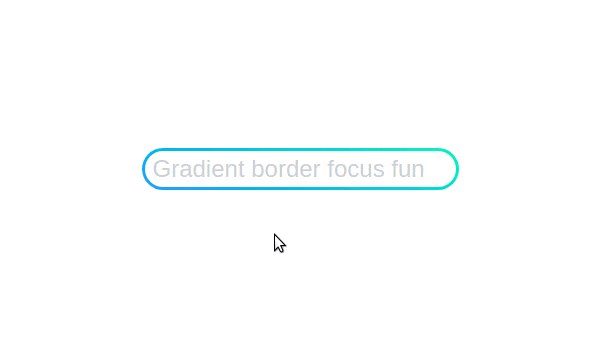
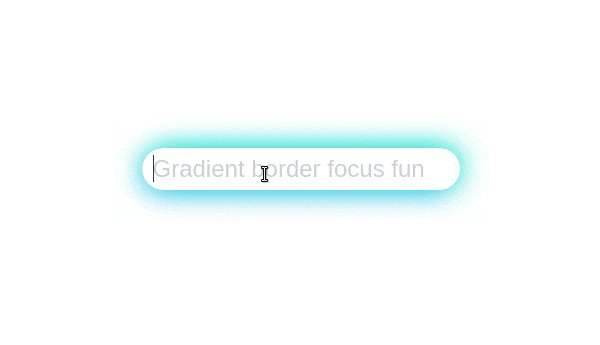
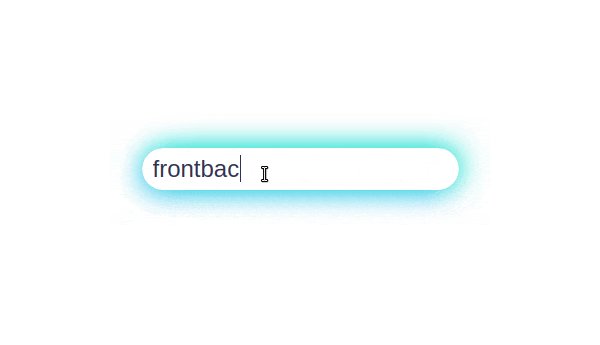
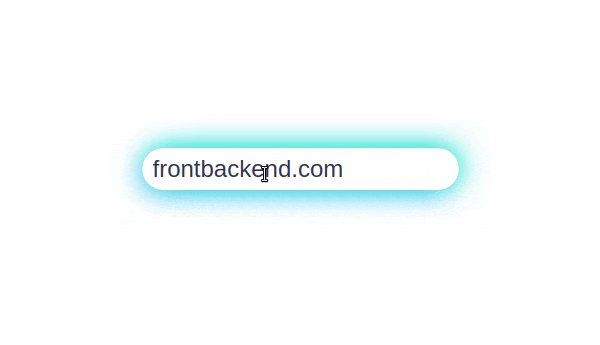
Input Field Gradient Border Focus Fun
 |
| Demo Image: Input Field Gradient Border Focus Fun |
Made by Rik Schennink PRO on December 12, 2017
demo and code
Field Animations with CSS Custom Properties
 |
| Demo Image: Field Animations with CSS Custom Properties |
Made by Stas Melnikov on June 17, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}