Modal windows are GUI elements use to showcase important information to the end users. When opened, all website content is put to the background and is not available - blured in most cases. Users must interact with a modal window before they can return to the parent window. Modal popups are typically used for user awareness or to ask for confirmation of some action. In this collection, we present the best free CSS and HTML modal windows crafted with nice animations and other css effects.
Simple Confirmation Popup
 |
| Demo Image: Simple Confirmation Popup |
Simple responsive confirmation dialog box, with a subtle CSS3 entry animation.
Made by Adventures in Missions on July 02, 2014
demo and code
No JS modal popup window
 |
| Demo Image: No JS modal popup window |
Using the ol' label, checkbox trick to launch a modal window. All CSS. No JavaScript required.
Made by David Conner on March 04, 2015
demo and code
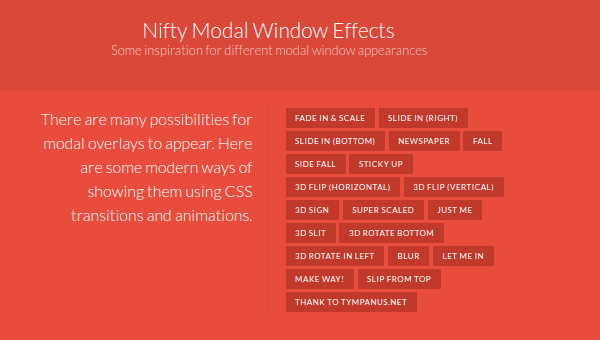
Nifty Modal Window or Slider Effects
 |
| Demo Image: Nifty Modal Window or Slider Effects |
Nifty Modal Window or Slider Effects
Made by coldarif on April 22, 2014
demo and code
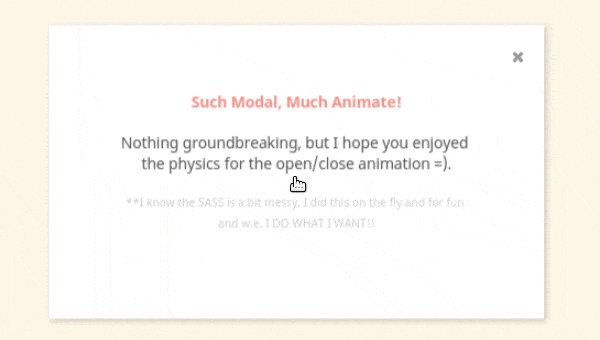
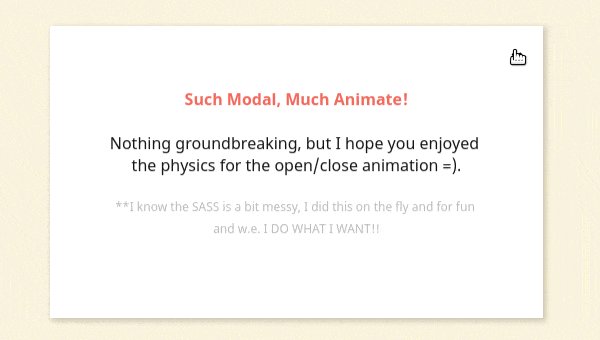
Modal Animation Physics
 |
| Demo Image: Modal Animation Physics |
Messing around with keyframe/transition physics for a modal.
Made by Tey Tag on October 09, 2014
demo and code
Flat Modal Window
 |
| Demo Image: Flat Modal Window |
Flat modal
Made by Dronca Raul on July 07, 2016
demo and code
CSS Only Modal
 |
| Demo Image: CSS Only Modal |
Modal use only CSS
Made by Lasse Diercks on JANUARY 26, 2019
demo and code
One of a kind responsive bootstrap modal with resizing and dragging feature
 |
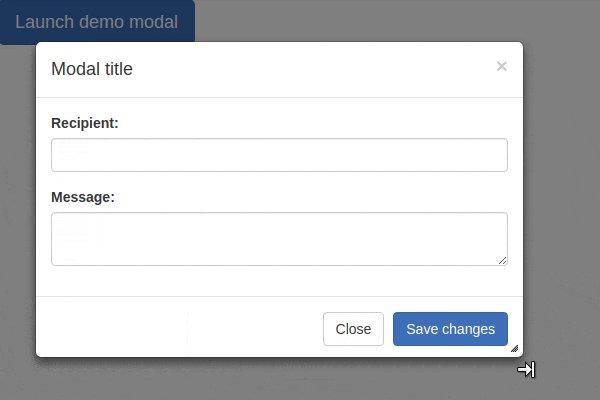
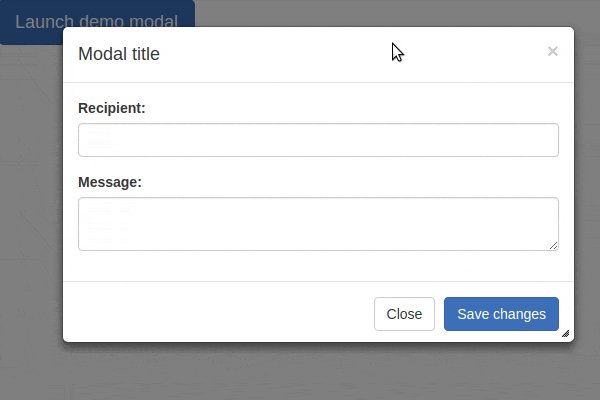
| Demo Image: Responsive bootstrap modal with resizing and dragging feature |
Made by Jr bOy on FEBRUARY 12, 2016
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}