We use pagination to divide a document list into discrete pages. Since mobile applications are getting more and more popular, designers trying to create pagination components that will adjust to any screen sizes. This collection showcase the best free css paginations that looks great and are ready for mobile devices.
Infinite Pagination
 |
| Demo Image: Infinite Pagination |
Made by Mariusz Dabrowski on April 27, 2017
demo and code
Responsive Magic Line Pagination
 |
| Demo Image: Responsive Magic Line Pagination |
Create a magic line for your pagination. It looks awesome.
Made by Ryan Yu on January 21, 2015
demo and code
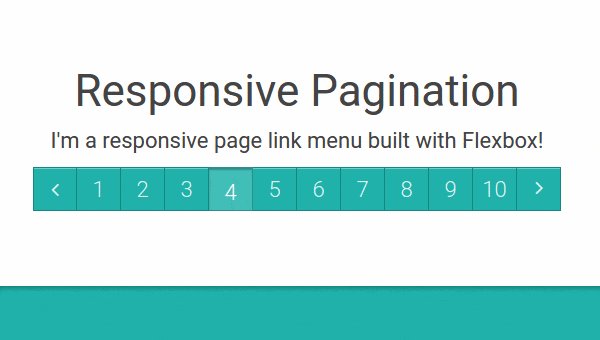
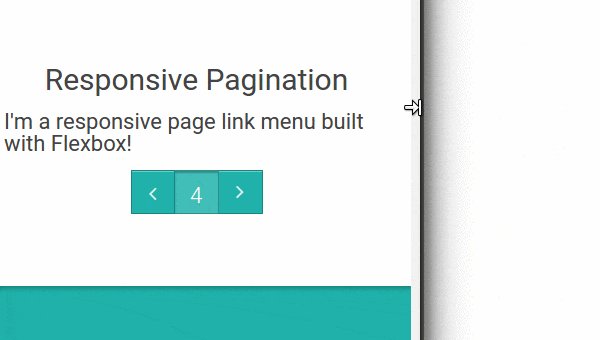
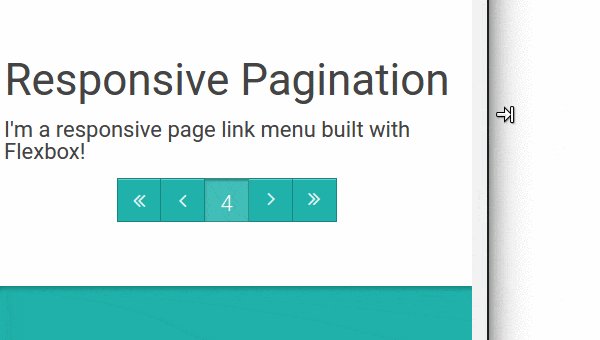
Responsive Flexbox Pagination
 |
| Demo Image: Responsive Flexbox Pagination |
I'm a responsive page link menu built with Flexbox!
Made by William H. on February 21, 2015
demo and code
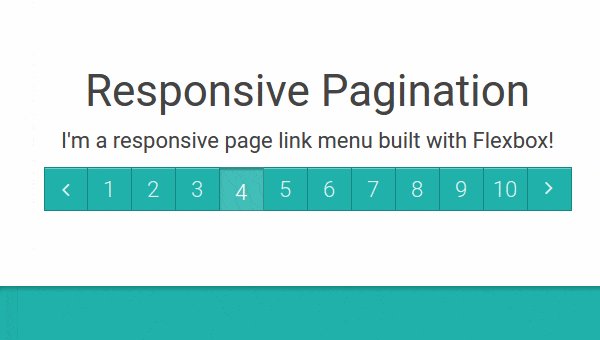
Responsive Pagination
 |
| Demo Image: Responsive Pagination |
Made by Tommy Hodgins on March 21, 2016
demo and code
SVG Page Hopper
 |
| Demo Image: SVG Page Hopper |
Made by Chris Gannon on March 11, 2016
demo and code
Dot Hopper - Pagination
 |
| Demo Image: Dot Hopper - Pagination |
Made by Elliot Geno on March 12, 2016
demo and code
Pagination CSS Counter
 |
| Demo Image: Pagination CSS Counter |
Made by Will Boyd on November 07, 2014
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}