For those who want to enrich their website with 3d effects, we create this collection of free CSS and HTML 3D text effects. You can play with different css properties to create some awesome text effects. Improvise adapt overcome :)
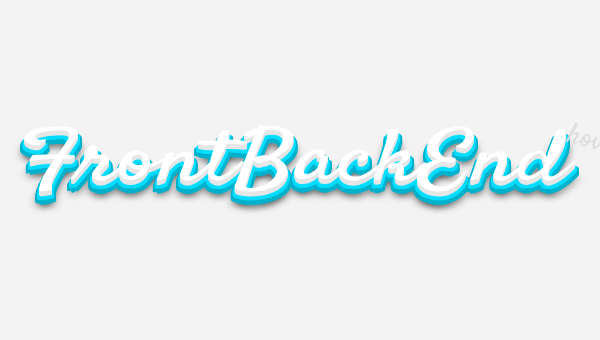
Multi coloured 3d text effect
 |
| Demo Image: Multi coloured 3d text effect |
Single element with multi coloured text and 3D Text Shadow effects. Just playing around with different css properties to create fun text effects :)
Made by Mandy Michael on March 16, 2017
demo and code
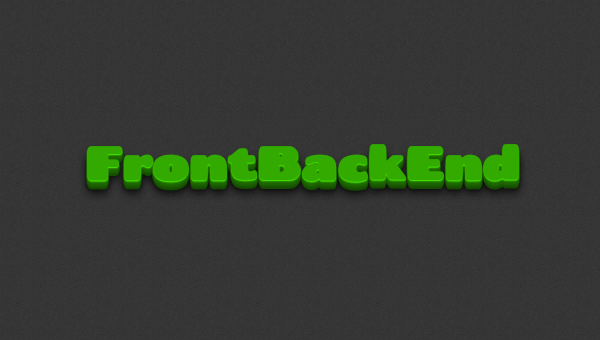
3D CSS Typography
 |
| Demo Image: 3D CSS Typography |
Renders best in Chrome. This technique does work in Firefox, but text stroke is not supported.
Made by Noah Blon on July 01, 2014
demo and code
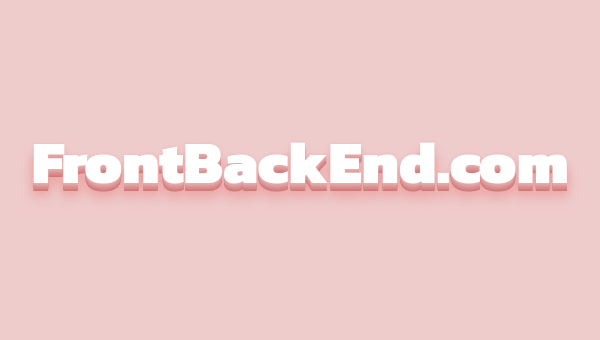
3D Text
 |
| Demo Image: 3D Text |
This is a pen created to try a 3d effect with box-shadow only
Made by Pedro Henrique Pires on October 03, 2016
demo and code
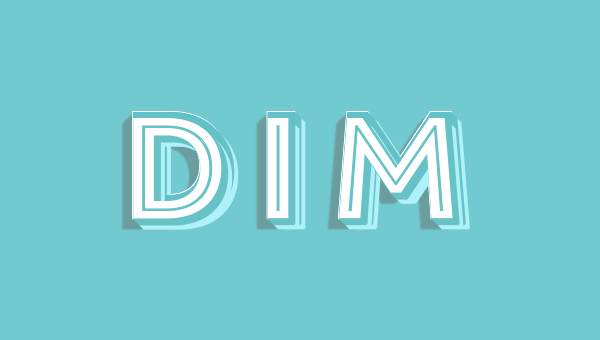
Super cool 3D Text
 |
| Demo Image: 3D Text |
A SCSS mixin to generate realistic 3D text
Made by Joey Hoer on June 11, 2013
demo and code
SCSS Mixin For 3D Text
 |
| Demo Image: SCSS Mixin For 3D Text |
Forked and convertet to SCSS 3D text mixin. Multi-Level text-shadow mixin for making your big, fat headline text look 3D.
Made by Qbit on July 16, 2012
demo and code
SCSS 3D text mixin
 |
| Demo Image: SCSS 3D text mixin |
Made by Liam Egan PRO on September 24, 2018
demo and code
3D Text Effect in CSS
 |
| Demo Image: 3D Text Effect in CSS |
Made by Ryan on May 28, 2018
demo and code
Layered fonts in css using Rig Shaded by Jamie Clarke
 |
| Demo Image: Layered fonts in css using Rig Shaded by Jamie Clarke |
Made by Mandy Michael PRO on April 29, 2017
demo and code
3D extrude text effect- CSS only
 |
| Demo Image: 3D extrude text effect- CSS only |
Made by Pete Leidy on June 29, 2014
demo and code
Lines and layered css text effects
 |
| Demo Image: Lines and layered css text effects |
Made by Mandy Michael PRO on March 11, 2017
demo and code
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}