1. Introduction
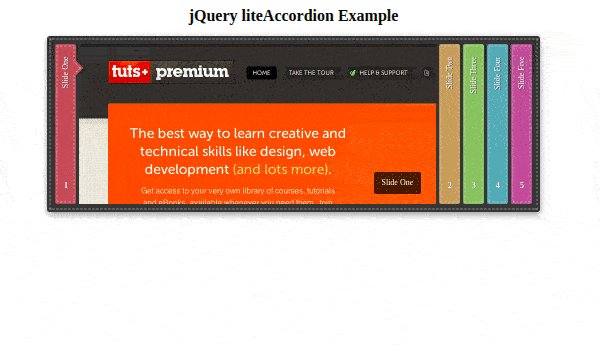
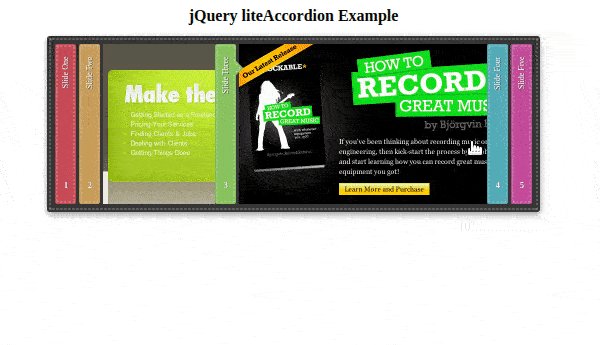
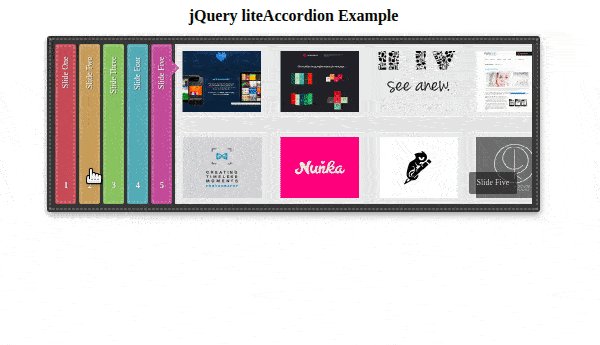
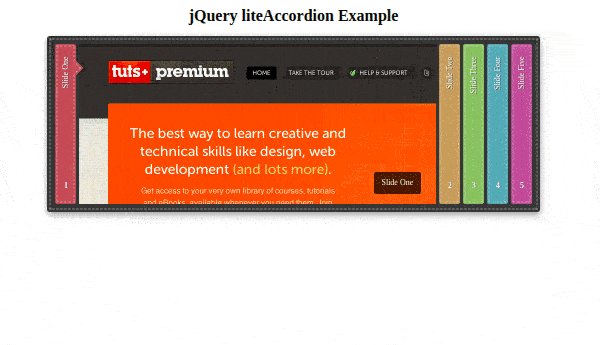
LiteAccordion is a lightweight jQuery plugin for creating horizontal accordions. The plugin is simple to use and has many customization options. LiteAccordion perfectly fits the website header where it could present important headlines.

2. Plugin Overview
| Library | LiteAccordion |
| Author | Nicola Hibbert |
| Licence | MIT Licence |
| Repository | GitHub |
| Dependencies | jQuery 1.3.1 or Latest version |
3. How to install and use LiteAccordion jQuery plugin
Follow the below steps to install LiteAccordion jQuery plugin on your website.
3.1. Load the jQuery and jQuery easing library:
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- jQuery Easing -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
3.2. Include the LiteAccordion CSS and JavaScript file into your page:
<!-- liteAccordion css -->
<link href="css/liteaccordion.css" rel="stylesheet">
<!-- liteAccordion js -->
<script src="js/liteaccordion.jquery.js"></script>
3.3. Create DOM structure for accordion horizontal slider:
<div id="one">
<ol>
<li>
<h2>
<span>Slide One</span>
</h2>
<div>
<figure>
<img src="/1.jpg" alt="image" />
<figcaption class="ap-caption">Slide One</figcaption>
</figure>
</div>
</li>
<li>
<h2>
<span>Slide Two</span>
</h2>
<div>
<figure>
<img src="/2.jpg" alt="image" />
<figcaption class="ap-caption">Slide Two</figcaption>
</figure>
</div>
</li>
<li>
<h2>
<span>Slide Three</span>
</h2>
<div>
<figure>
<img src="/3.jpg" alt="image" />
<figcaption class="ap-caption">Slide Three</figcaption>
</figure>
</div>
</li>
<li>
<h2>
<span>Slide Four</span>
</h2>
<div>
<figure>
<img src="/4.jpg" width="768" alt="image" />
<figcaption class="ap-caption">Slide Four</figcaption>
</figure>
</div>
</li>
<li>
<h2>
<span>Slide Five</span>
</h2>
<div>
<figure>
<img src="/5.jpg" alt="image" />
<figcaption class="ap-caption">Slide Five</figcaption>
</figure>
</div>
</li>
</ol>
</div>
4. Conclusion
In this article, we presented LiteAccordion jQuery plugin that can be used to create awesome horizontal sliders. If you are looking for an great way to expose the articles on your website this plugin will be perfect for this role.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}