1. Introduction
jquery-vertical-dot-navigation is a jQuery plugin for vertical navigation with dots. The plugin fits into the latest trend of building simple one page websites with vertical nativation.

2. Plugin Overview
| Library | jquery-vertical-dot-navigation |
| Author | MariWoj |
| Licence | MIT Licence |
| Repository | GitHub |
| Dependencies | jQuery 1.3.1 or Latest version |
3. How to install and use jquery-vertical-dot-navigation jQuery plugin
Follow the below steps to install jquery-vertical-dot-navigation jQuery plugin on your website.
3.1. Load the jQuery and jquery-vertical-dot-navigation CSS and JavaScript file into HTML document:
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script>
<!-- Dot Navigation JS -->
<script src="js/script.js"></script>
<!-- Dot Navigation CSS -->
<link rel="stylesheet" href="css/style.css">
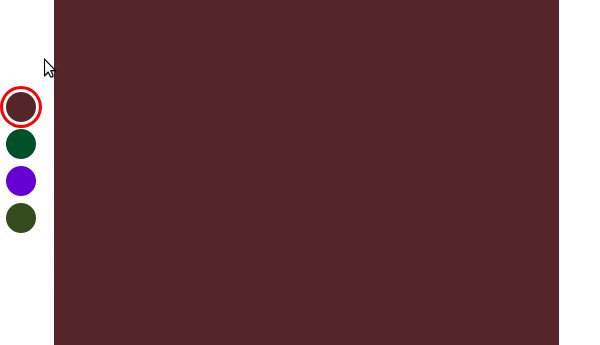
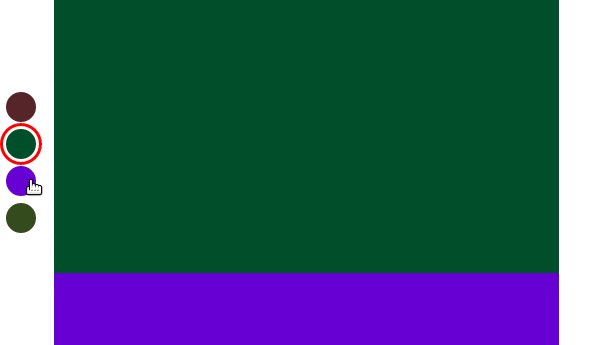
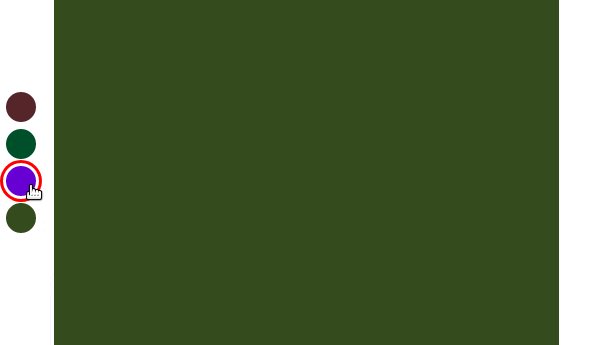
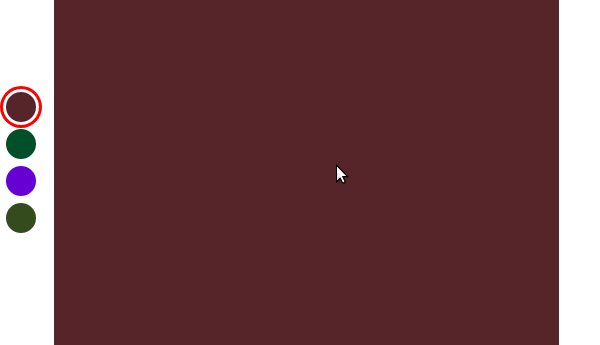
3.3. Create sections and navigation panel:
<section class="sec1"></section>
<section class="sec2"></section>
<section class="sec3"></section>
<section class="sec4"></section>
<nav>
<ul>
<li class="dot1" id="ec1"></li>
<li class="dot2" id="ec2"></li>
<li class="dot3" id="ec3"></li>
<li class="dot4" id="ec4"></li>
</ul>
</nav>
4. Conclusion
In this article, we presented jquery-vertical-dot-navigation jQuery plugin that can be used to create a navigation panel to the website sections. The plugin is very simple and requires minimum configuration.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}