1. Introduction
MultiformTextEditor is a jQuery plugin designed for a rich WYSIWYG text editor. The plugin was created with web developers in mind. Those more experienced in JavaScript and jQuery programming can extend its functionality by adding new buttons, formatting, insertions, and styling. MultiformTextEditor comes with many features like: fully responsive design, Font Awesome Icons support, beautiful Color Picker, inline editor and a great level of customization options.

2. Plugin Overview
| Library | MultiformTextEditor |
| Author | Multi4me |
| Licence | MIT Licence |
| Repository | GitHub |
| Dependencies | jQuery 1.3.1 or Latest version and Font Awesome 4 |
3. How to install and use MultiformTextEditor jQuery plugin
To install MultiformTextEditor jQuery plugin, follow these steps.
1. Load jQuery and Font Awesome into your HTML page:
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!-- Font Awesome 4-->
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
2. Include all MultiformTextEditor assets (CSS and JavaScript) files into your project:
<!-- Multiform Text Editor CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css"/>
<link rel="stylesheet" href="css/tooltipster.css" type="text/css"/>
<link rel="stylesheet" href="css/tooltipster-light-extra.css" type="text/css"/>
<!-- Multiform Text Editor JS -->
<script src="js/jquery.tooltipster.min.js" charset="utf-8"></script>
<script src="js/jquery.multiform-text-editor.js" charset="utf-8"></script>
<script src="js/effects.js"></script>
3. Create HTML structure for MultiformTextEditor:
<div id="menu" class="menu-edit unselectable">
<b class="frmttxt-mn-it" data-frmt="ngrto" title="Bold">B</b>
<i class="frmttxt-mn-it fa" data-frmt="itlco" title="Italic" style="font-style: italic;">I</i>
<u class="frmttxt-mn-it" data-frmt="sblnhdo" title="Underline">U</u>
❘
<div class="frmttxt-mn-gp extra-frmt" title="Extra">
<span><s>S</s>²</span>
<div class="frmttxt-mn-drpdn">
<s class="frmttxt-mn-it" data-frmt="rscdo" title="strikethrough">S</s>
<span class="frmttxt-mn-it" data-frmt="sbrlnhdo" data-val="overline" title="overline" style="text-decoration: overline;">O</span>
<span class="frmttxt-mn-it sobrescrito" data-frmt="sbrscrto" title="superscript"><span>X</span>²</span>
<span class="frmttxt-mn-it subscrito" data-frmt="sbscrto" title="subscript"><span>X</span>₂</span>
</div>
</div>
<div class="frmttxt-mn-gp tipo-lista" title="List">
<span class="fa fa-list"> </span>
<div class="frmttxt-mn-drpdn">
<span class="frmttxt-mn-it fa fa-list-ul" data-frmt="tplist1" title="unordered"><span></span></span>
<span class="frmttxt-mn-it fa fa-list-ol" data-frmt="tplist2" title="ordered"><span></span></span>
</div>
</div>
❘
<span class="frmttxt-mn-it fa fa-ban" data-frmt="lmpfrmt" title="Clear formatting"></span>
</div>
<!-- Text box -->
<div id="box-txt" contenteditable="true" placeholder="Enter text here...">
<div>Lorem <b>ipsum dolor sit amet</b>, <i>consectetur adipiscing elit</i>. Integer sem quam, <u>pulvinar eget diam sed</u>, <strike>consequat imperdiet dui</strike>. <span style="text-decoration: overline;">Duis consequat</span> nisl ut sodales tempus. y = b<sup>x</sup> <=> x = log<sub>b</sub> (y)</div><div><ul><li>Mauris aliquam dignissim ante ut ultrices.<br></li><li>Morbi suscipit enim et nisi suscipit tempor ut sed mauris.<br></li><li>Sed vitae euismod nunc.<br></li><li>Sed pretium sodales tempor.<br></li></ul></div>
</div>
4. Initialize the MultiformTextEditor plugin:
$(document).ready(function(){
$("#menu").formatTxt($("#box-txt"));
});
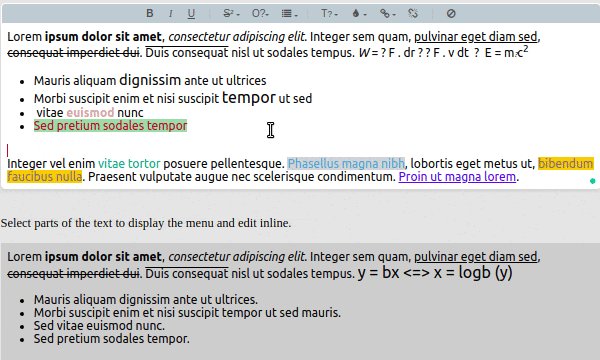
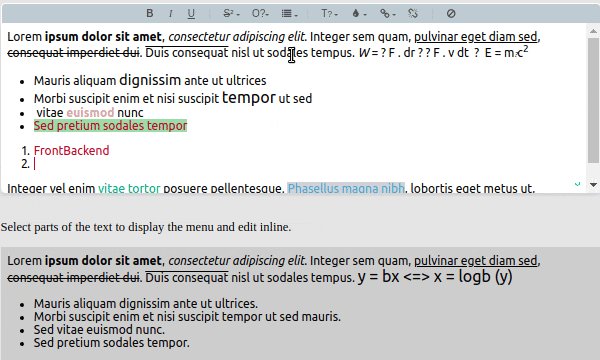
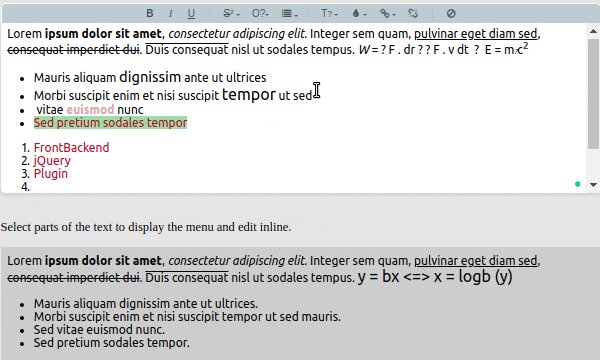
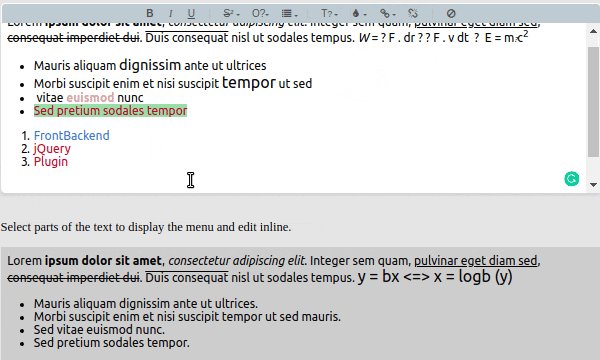
MultiformTextEditor plugin after initialization will generate WYSIWIG editor fully-functional and ready to perform complex text editioning.
4. Conclusion
In this article, we showcased MultiformTextEditor jQuery plugin that transform simple HTML structure into fully-functional WYSIWYG text editor. With some JavaScript/jQuery knowledge, you can easily add new custom buttons, formatters, and new text styles. The Plugin is customizable on many levels.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}