1. Introduction
Multi-Level-Dropdown-Menu is a jQuery plugin for the multi-level dropdown menu. The plugin allows you allows you to build infinitely nested levels of menu.

2. Plugin Overview
| Library | Multi-Level-Dropdown-Menu |
| Author | saeedfouda |
| Licence | MIT Licence |
| Repository | GitHub |
| Dependencies | jQuery 1.3.1 or Latest version |
3. How to install and use Multi-Level-Dropdown-Menu jQuery plugin
Follow the below steps to install Multi-Level-Dropdown-Menu jQuery plugin on your website.
3.1. Include jQuery and all plugin assets CSS and JS:
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script>
<!-- Multi level Menu CSS -->
<link rel="stylesheet" href="style.css">
<!-- Multi level Menu Js -->
<script src="style.js"></script>
3.2. Create HTML structure for menu:
<ul id="nav">
<li class="site-name">
<a href="#"> </a>
</li>
<li class="facebook"><a href="#">Home Page</a>
</li>
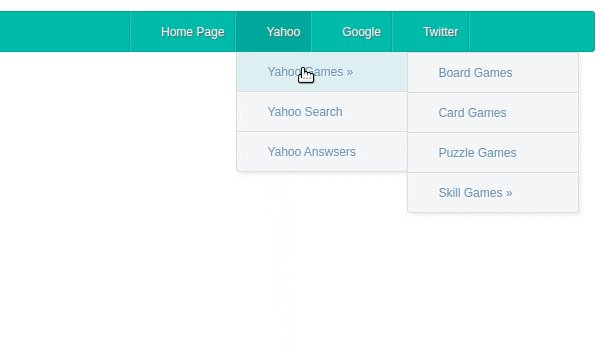
<li class="yahoo"><a href="#">Yahoo</a>
<ul>
<li><a href="#">Yahoo Games »</a>
<ul>
<li><a href="#">Board Games</a></li>
<li><a href="#">Card Games</a></li>
<li><a href="#">Puzzle Games</a></li>
<li><a href="#">Skill Games »</a>
<ul>
<li><a href="#">Yahoo Pool</a></li>
<li><a href="#">Chess</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Yahoo Search</a></li>
<li><a href="#">Yahoo Answsers</a></li>
</ul>
</li>
<li class="google"><a href="#">Google</a>
<ul>
<li><a href="#">Google mail</a></li>
<li><a href="#">Google Plus</a></li>
<li><a href="#">Google Search »</a>
<ul>
<li><a href="#">Search Images</a></li>
<li><a href="#">Search Web</a></li>
</ul>
</li>
</ul>
</li>
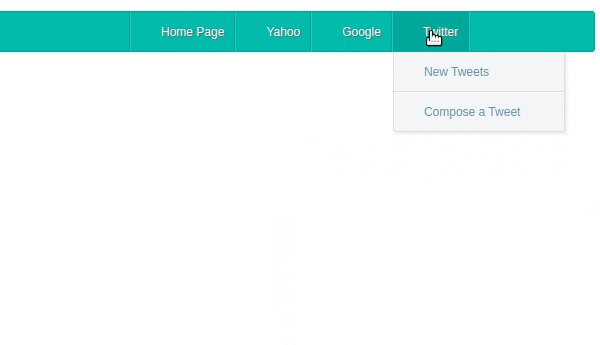
<li class="twitter"><a href="#">Twitter</a>
<ul>
<li><a href="#">New Tweets</a></li>
<li><a href="#">Compose a Tweet</a></li>
</ul>
</li>
</ul>
4. Conclusion
In this article, we presented Multi-Level-Dropdown-Menu jQuery plugin for creating a multi-level menu. The plugin is simple and uses standard HTML tags like ul and li.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}