
1. Introduction
In this article, we are going to present Thymeleaf Upload File component embedded in a Spring Boot application. We will use the Bootstrap framework to create a responsive layout and bs-custom-file-input library for custom file input.
For more info about how to configure Thymeleaf for Spring Boot and how to work with forms, check below links:
Spring Boot with Thymeleaf
Thymeleaf Forms
2. Maven dependencies
This example application use two dependencies:
- org.springframework.boot:spring-boot-starter-web:2.1.5.RELEASE - common Spring Boot dependency,
- org.springframework.boot:spring-boot-starter-thymeleaf:2.1.5.RELEASE - Thymeleaf template engine dependency,
- org.webjars:bootstrap:4.0.0-2 - webjar with Bootstrap framework,
The Maven pom.xml file have the following structure:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>thymeleaf-bootstrap-upload-file</artifactId>
<properties>
<bootstrap.version>4.0.0-2</bootstrap.version>
<webjars-locator.version>0.30</webjars-locator.version>
</properties>
<!-- Inherit defaults from Spring Boot -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
</parent>
<!-- Add typical dependencies for a web application -->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>${bootstrap.version}</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
<version>${webjars-locator.version}</version>
</dependency>
</dependencies>
<!-- Package as an executable jar -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
3. Model, Controller and Application class
Web controller serving index.html website and it handles POST request with multipart data.
The FileUploadController have the following structure:
package com.frontbackend.thymeleaf.bootstrap.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
@Controller
@RequestMapping("/")
public class FileUploadController {
@GetMapping
public String main() {
return "index";
}
@PostMapping
public String upload(@RequestParam("file") MultipartFile file, RedirectAttributes redirectAttributes) {
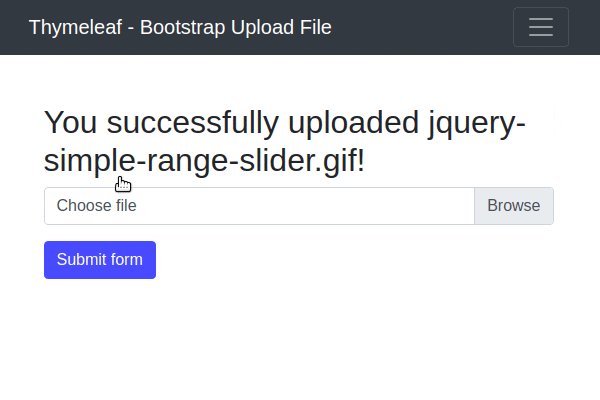
redirectAttributes.addFlashAttribute("message", "You successfully uploaded " + file.getOriginalFilename() + "!");
return "redirect:/";
}
}
The uploaded file will be handled by upload method that sets the message with the original file name is the upload process ended successfully.
Additionally we can set maximum size of the uploaded files in the application.properties:
spring.servlet.multipart.max-file-size=5MB
spring.servlet.multipart.max-request-size=5MB
4. Templates
This example application will serve a single index.html file which have the following structure:
<!DOCTYPE HTML>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Spring Boot Thymeleaf Application - Bootstrap Upload File</title>
<link th:rel="stylesheet" th:href="@{webjars/bootstrap/4.0.0-2/css/bootstrap.min.css} "/>
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark static-top">
<div class="container">
<a class="navbar-brand" href="/">Thymeleaf - Bootstrap Upload File</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-lg-8 mt-5">
<div th:if="${message}">
<h2 th:text="${message}"/>
</div>
<form method="POST" enctype="multipart/form-data" action="/">
<div class="form-group">
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFile" name="file">
<label class="custom-file-label" for="customFile">Choose file</label>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>
</div>
</div>
</div>
<script th:src="@{assets/custom-file-input/bs-custom-file-input.js}"></script>
<script th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script th:src="@{/webjars/popper.js/umd/popper.min.js}"></script>
<script th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
<script>
bsCustomFileInput.init();
</script>
</body>
</html>
We used bs-custom-file-input plugin which makes Bootstrap 4 custom file input dynamic with no dependencies.
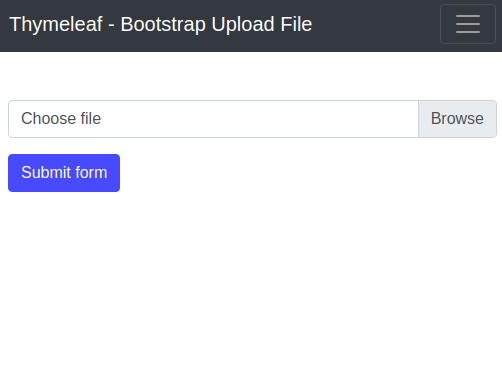
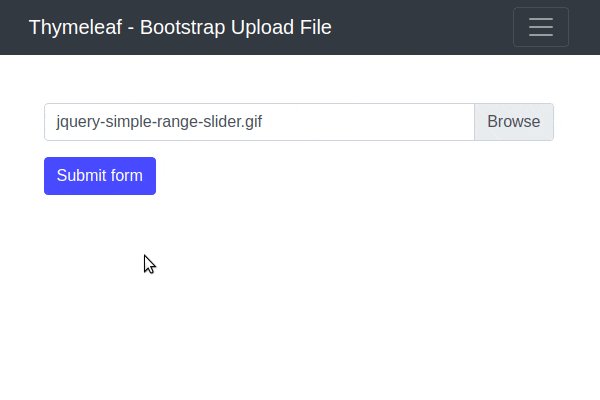
5. The output
Started application is available under http://locahost:8080 URL:

6. Conclusion
In this article, we showcased how to create Thymeleaf Upload File component in a Spring Boot application.
As usual, the code used in this example is available under our GitHub repository.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}